Descubra qual a importância do Design System e as principais etapas para construí-lo. Confira nossas dicas para te ajudar a visualizar essa solução no desenvolvimento do seu projeto!
Trabalhar com desenvolvimento de sistemas é desafiador, principalmente se o sistema é complexo e com diversos comportamentos de interação e componentes visuais para conduzir o usuário em sua jornada.
Imagine só: você, designer, inicia os trabalhos com um sistema complexo e não tem nenhum tipo de documentação sobre ele, ou apenas textos com uma linguagem de ambiente de desenvolvimento. Não seria bem mais interessante ter um documento que demonstre comportamentos e ofereça os componentes de maneira rápida e efetiva?
Claro que sim! E é por esse e outros motivos que o Design System (DS) vem sendo cada vez mais utilizado pelos designers!
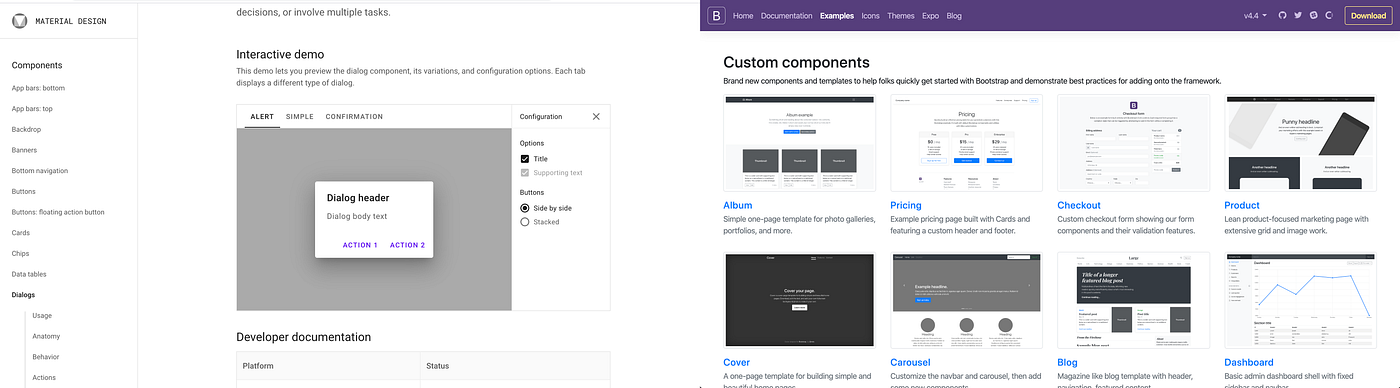
Para ilustrar, o case mais famoso de um Design System é o bootstrap, criado pelo Twitter, que no princípio tinha o objetivo de organizar o projeto. Ele, porém, evoluiu tanto e conquistou tanto espaço, que hoje não há desenvolvedor ou designer que não o conheça. Outro case famoso é o Material Design, do Google.

Qual é o objetivo do Design System?
O objetivo do Design System, portanto, é organizar o trabalho dos designers, padronizando componentes e comportamentos, o que facilita a comunicação entre esses profissionais, desenvolvedores e toda a empresa, fazendo com que todos falem a mesma língua.
Um DS bem completo carrega muito mais do que informações sobre style guide, conceitos sobre a construção dos componentes, orientações de como e quando usar e escalabilidade. Ele também leva em conta a manutenção e a evolução do projeto, o aprendizado dos usuários, a renovação da tecnologia e o aumento de recursos e funcionalidades, assim como as constantes mudanças de necessidades do mercado.
Por isso, o DS precisa de melhoria contínua, especialmente em cenários de sistemas complexos, construído a várias mãos, em diversos lugares do planeta. O Design System é um processo contínuo e sua manutenção pertence à toda equipe.
Descubra como desenvolver o design system para o seu produto e tire todos os benefícios de ter os assets ao alcance dos desenvolvedores e designers
Compartilhando a experiência da Ideativo Design
Nós sabemos que, na prática, a teoria é outra, e entendemos que para muitos profissionais nem sempre é viável ter um DS completo e cheio de recursos para ajudar na manutenção. Pensando nisso, criamos um passo a passo para que, de uma forma simplificada, você obtenha o mínimo dos benefícios e facilidades do DS no seu dia a dia.
1. Organização do Design System
Um dos princípios para organizar o DS que utilizamos aqui no Ideativo é a análise da estrutura do sistema, para entendermos como ele está distribuído e qual é a base em que os elementos estão aplicados.
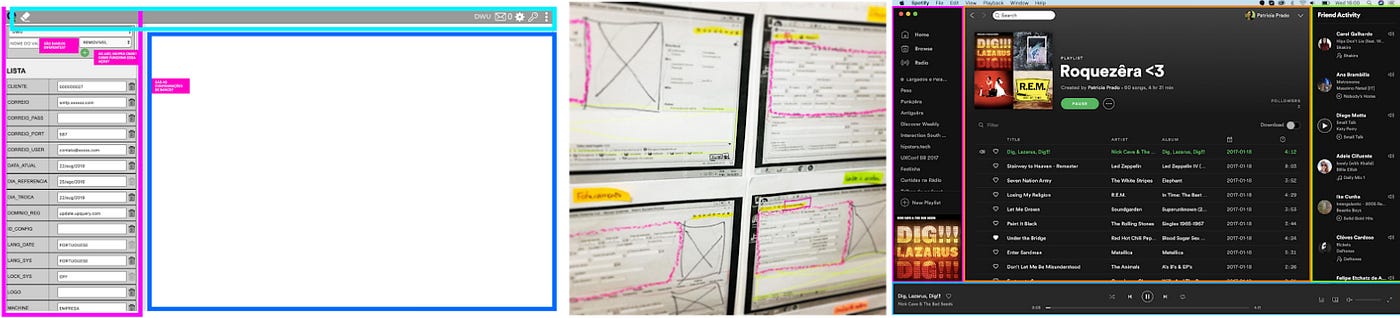
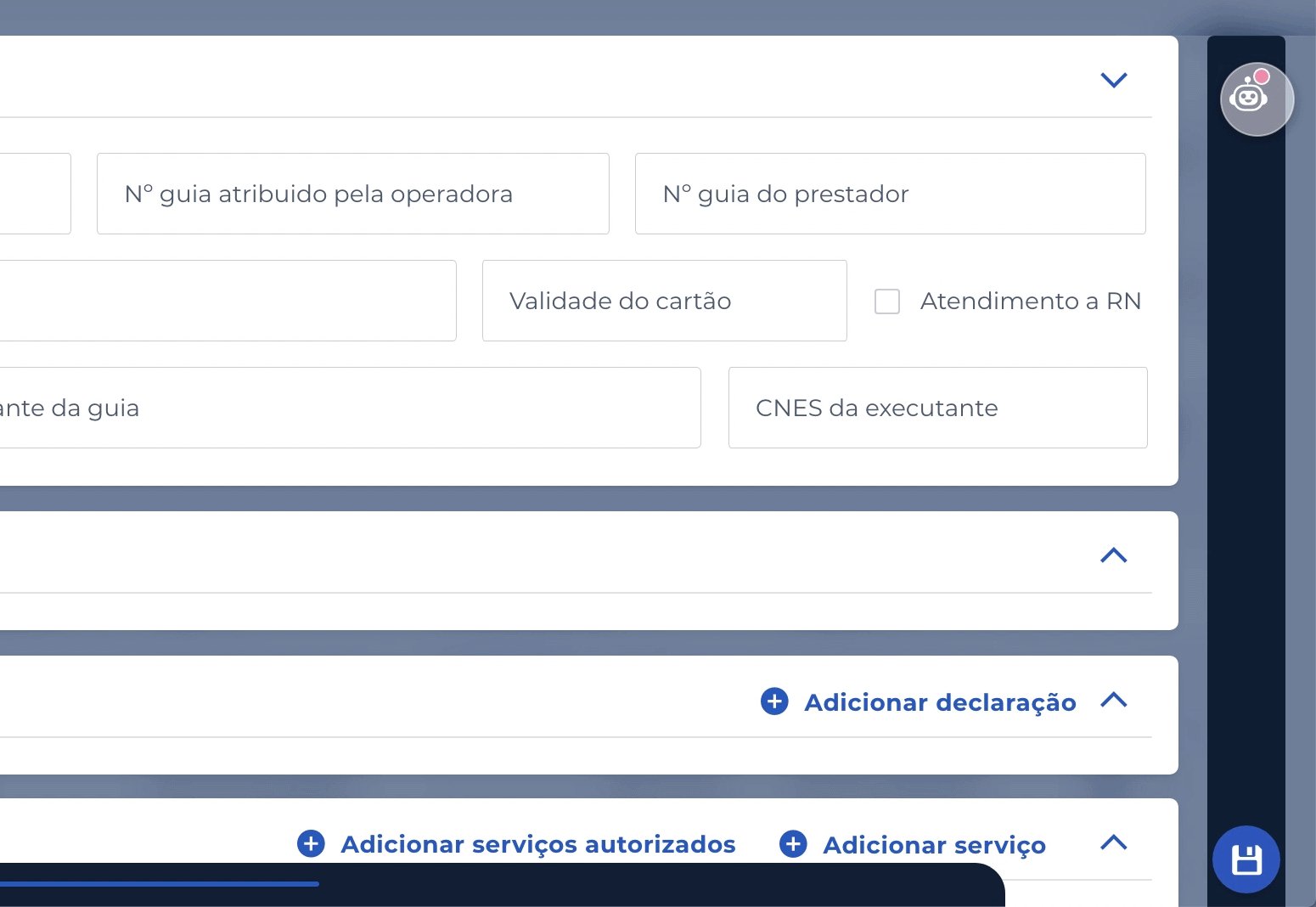
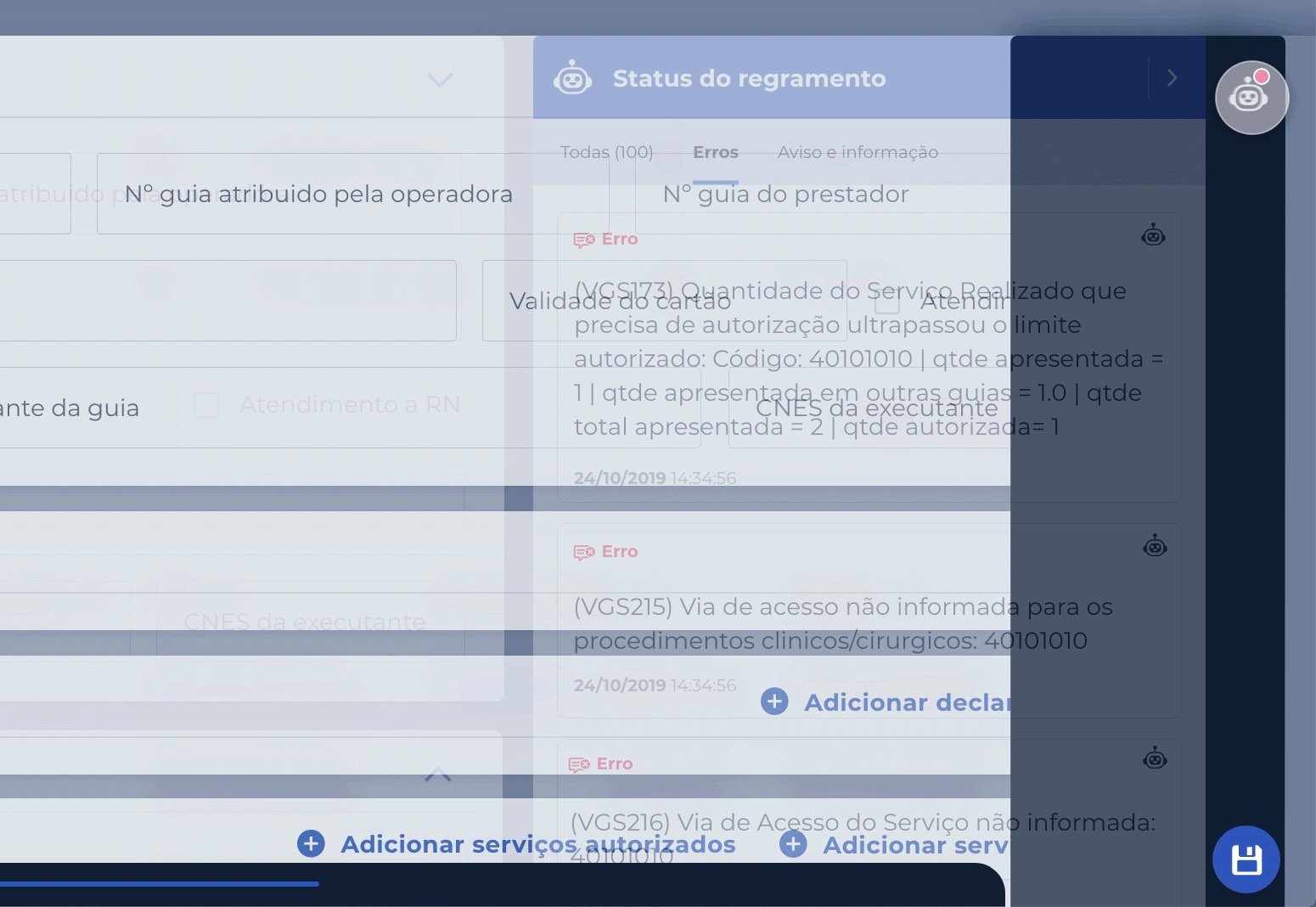
Então, navegamos pelo sistema e mapeamos toda a estrutura, momento no qual percebemos espaços em branco, sem nenhum tipo de condução ao usuário, como na primeira imagem abaixo. Algumas vezes nós inclusive imprimimos as telas e as colamos na parede, para melhor visualizarmos e discutirmos a organização, conforme mostramos na imagem 2. No caso do Spotify, marcamos digitalmente também.

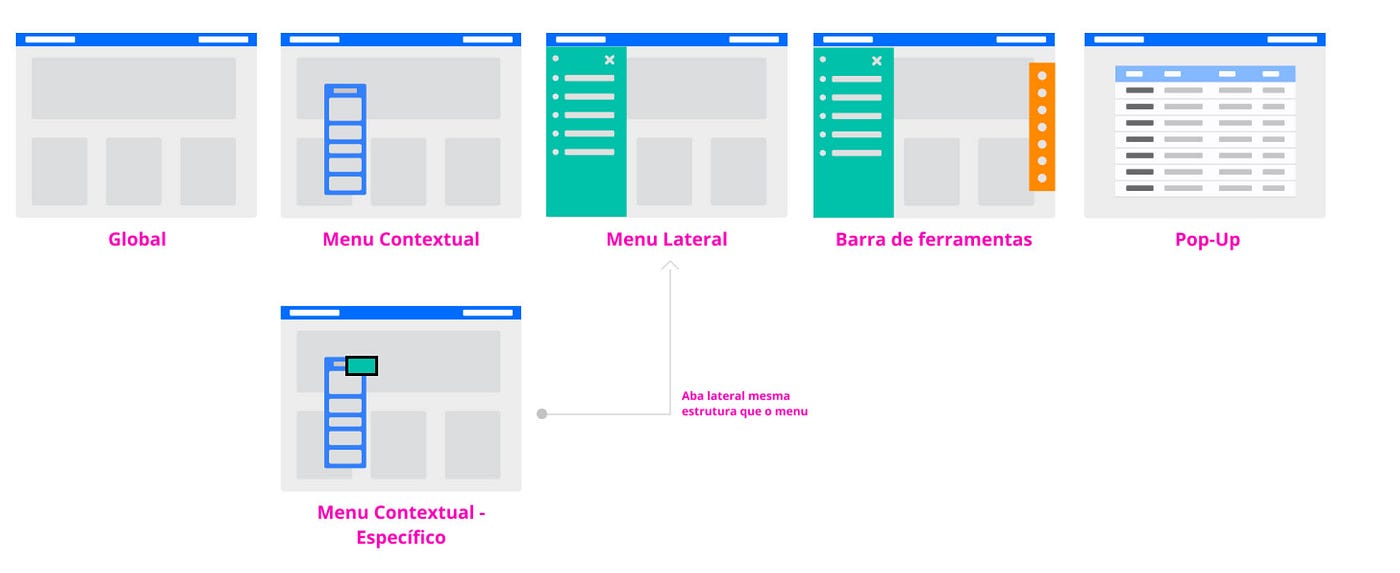
Esse processo auxilia o designer a entender o funcionamento da interface, onde estão todos os elementos, como eles estão diagramados e como o usuário interage com os componentes, entre outros fatores. Além dessa análise, construímos pequenos wireframes simbolizando a estrutura do sistema, contemplando toda a diagramação macro.

Com esse exercício, evidenciamos onde estão localizados os menus e a existência ou não de menus laterais suspensos, barra de ferramentas, pop-ups ou alguma outra variável de estrutura.
Aqui no Ideativo trabalhamos muito com sistemas legados, e é bem comum encontrar estruturas bem diferentes dentro de um mesmo sistema. Isso acontece porque o sistema foi crescendo organicamente. Por isso, é bastante necessário organizar essa estrutura e trazer visibilidade para essas questões, auxiliando o designer a ousar dentro das diretrizes do sistema, com consistência e padronização.
2. Design visual
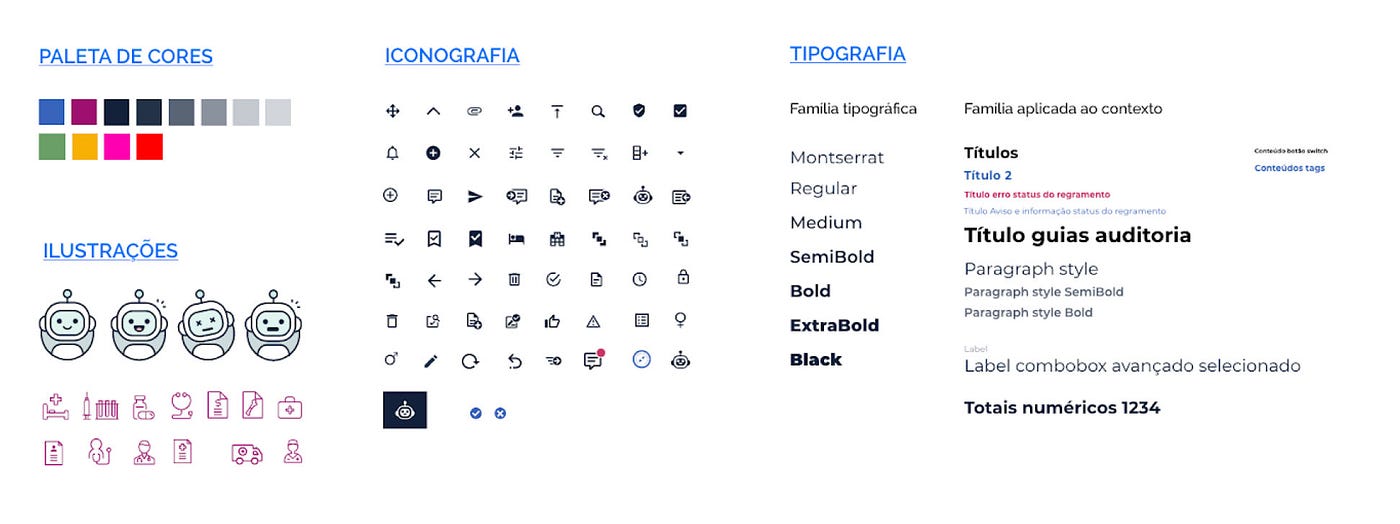
Depois dessa análise, entramos nos detalhes gráficos da interface, iconografia, alinhamentos, cores, tipografia e organizamos o style guide. Segundo a designer Patrícia Panza, esse processo pode ser chamado de inventário e categorização, e assim, antes de partir para a construção efetiva, o ideal é criar uma planilha e anotar tudo que é encontrado nesse processo. Esse detalhamento nos deixa antenados nos padrões estéticos.
Mas aqui vai uma dica: em alguns sistemas, esses padrões simplesmente não existem, e assim, é preciso realizar essa análise e identificar os elementos repetitivos, formando um padrão. Portanto, é papel do designer transformar o caos em um padrão. Então, não se intimide, tenha paciência e coloque a mão na massa!

Depois de organizar os elementos, fica mais fácil localizar e utilizar os estilos de maneira assertiva. Além disso, se você estiver com um legado na mão, não será necessário buscar esses elementos o tempo todo, já que você os terá concentrados em um único lugar.
3. Componentes
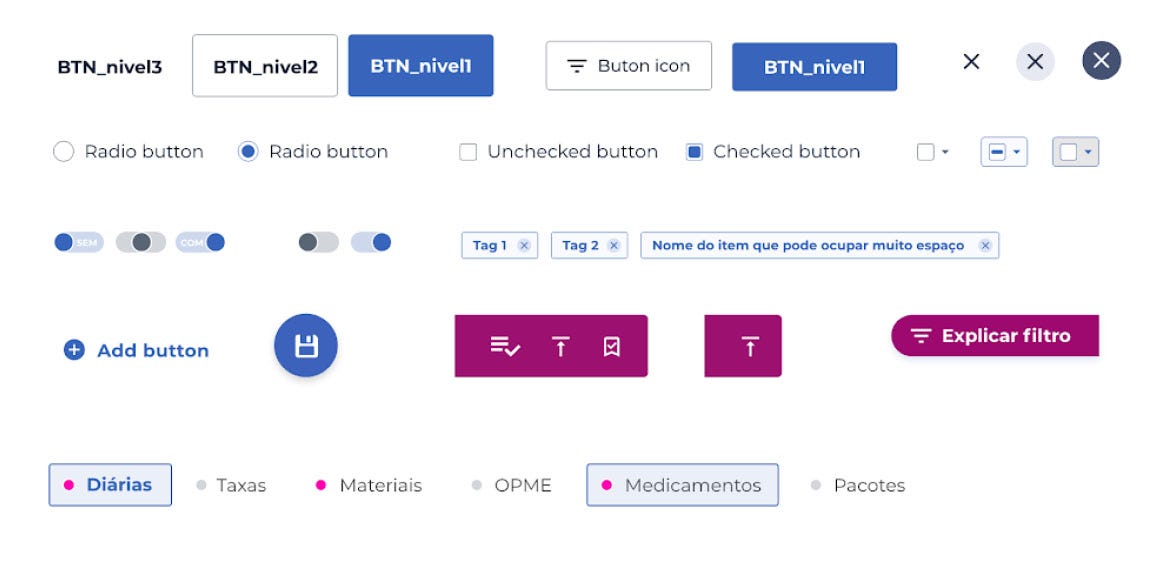
Tendo analisado a estrutura do sistema e a parte estética, agora é hora de trabalhar nos componentes. Quais são eles? Existem variáveis? Um mesmo componente possui ações diferentes? Exemplos:
- Uma grid que tem checkbox em um determinado local e em outro o checkbox não é necessário, por isso, não está visível.
- Em um ambiente o menu tem busca em outro não.
Tudo depende do contexto, mas para componentizar é importante elencar todas as funções e documentar no DS essas variações. Sabemos que sim, é difícil fazer isso sozinho. Por isso, não hesite em questionar os DEVs ou mesmo o time de QA.


Nos componentes, o ideal é criar uma maneira de explicitar o comportamento. Por exemplo, quando clicar em um menu suspenso, como ele vai aparecer? De cima pra baixo? Com easy in e out? Por isso, ter um protótipo funcional dos componentes em ação é legal para os DEVs saberem como utilizar.
A componentização dos elementos de interface agiliza a manutenção do Design System
Para finalizar: documentação
Esse é o processo que criamos para entregar o mínimo de um DS para os nossos clientes. Sempre documentamos todos os processos de construção, as análises que fazemos no sistema, estruturamos todos os componentes que encontramos nos estudos e desenvolvemos o DS.
Outros pontos importantes que não abordamos aqui, mas para o DS ficar completo, ele precisa ter bem claro os princípios e conceitos do sistema, tokens, componentes, padrões e comportamentos.
Existem alguns DS que trazem o tom de voz de como o sistema se relaciona com o usuário. Enfim, é gigante, mas para você que está na luta pra conseguir organizar a casa, esses tópicos que trouxemos já ajudam. É o começo do caminho para você conseguir focar em outros campos do UX, como, por exemplo, a pesquisa e cultura.
Conclusão
Também achamos relevante comentar que alguns clientes preferem que esse processo seja realizado no Adobe XD, quando a equipe já é familiarizada com essa ferramenta; já outros preferem que façamos uma migração para o Figma. Nossa equipe particularmente atua bastante com o Figma, principalmente pela questão da colaboração, trabalhando com a equipe interna dos designers e DEVs.
No entanto, como prestamos serviço para diversos clientes, temos que conhecer muitas ferramentas, pois cada empresa tem sua preferência, e precisamos nos adaptar. Isso é ótimo, já que acabamos tendo experiência com várias ferramentas diferentes, possibilitando nossa atuação nos cenários mais diversos também.
E você? Já utiliza em sua rotina o Design System? Compartilha aí a sua experiência!
Fontes: O nosso dia a dia, com os companheiros de profissão da Ideativo Design, que compartilham suas experiências. Como o pessoal do Coletivo UX, Muzli, Eightshapes, Booking, Collective UX e o checklist criado pelo pessoal da Booking.
Outros conteúdos que podem ajudar: Construindo um DS na prática — Zap Imóveis. Mito do Design System sob a ótica do Rodrigo Lemes, do Design Team.
Curtiu? Deixe sua avaliação
É só um clique 😉
Média da classificação 5 / 5. Número de votos: 5
Nenhum voto até agora! Seja o primeiro a avaliar este post.