Embora aponte o problema, a taxa de churn não revela causas. São as métricas de UX que podem nos ajudar a entender o que está motivando o abandono do usuário e, assim, reduzir o churn.
Ao lançar um produto, muitas empresas se preocupam em atrair o maior número possível de novos clientes. É um primeiro passo muito importante, sem dúvida. Porém, se não houver uma estratégia de retenção desses leads, cedo ou tarde a conta não vai fechar. É aí que entra a taxa de churn.
Em suma, a taxa de churn diz respeito à quantidade de clientes adquiridos versus a quantidade de clientes que deixam de usar seu produto em um determinado período.
Quando esse índice é alto, cria-se um desequilíbrio entre o Custo de Aquisição por Cliente (CAC) e o Lifetime Value (LTV). Ou seja, o gasto para atrair os clientes passa a ser maior que o retorno que eles trazem. Em outras palavras, prejuízo.
Nesse sentido, para reduzir o churn, é fundamental que o cliente possa estabelecer uma relação de fidelidade com o produto. E quando se trata de retenção e satisfação do usuário, o UX pode contribuir muito.
Não à toa, um estudo da Adobe mostrou que as empresas que dão prioridade à experiência têm crescimento de receita mais rápido (1,4x), maiores taxas de satisfação (1,6x) e de retenção (1,7x) se comparadas às demais.
A ligação entre UX e a taxa de churn
A correlação entre a taxa de churn e as métricas de UX evidencia, mais uma vez, que experiência do usuário e resultado de negócio estão intimamente ligados.
O churn é considerado uma espécie de “furo” na etapa de retenção do funil (ou ampulheta) da jornada do consumidor. Embora ele aponte o problema, a taxa de churn não revela causas. Sendo assim, são as métricas de UX que podem nos ajudar a descer à origem do churn e entender o que está motivando o abandono do usuário.
Conheça algumas aplicações de UX que podem reduzir o churn do seu produto.
Funcionalidades: nem de mais, nem de menos
Um produto pobre de funcionalidades é tão ruim quanto um cheio de penduricalhos que só tornam mais complexa sua adoção. Alongar o caminho do usuário até o que ele procura gera uma sensação de insatisfação que resulta em uma taxa de churn alta. Portanto, facilite a vida do usuário e encurte o acesso até às funcionalidades que melhor representam a proposta de valor do seu produto.
Quantidade com qualidade
A escalabilidade é um dos principais atributos de um negócio bem-sucedido. Porém, ela jamais pode comprometer a performance do produto. Páginas que demoram para carregar, bugs e lentidão para concluir tarefas, por exemplo, atrapalham a experiência do usuário e impulsionam a taxa de churn. O ideal é unir escalabilidade e performance, investindo em automação de processos e velocidade.
Teste, teste, teste
O papel aceita tudo. Por isso, o único jeito de saber se o UX design realmente vai funcionar na prática é fazendo protótipos e testes com os usuários. Esse processo de observação de comportamento pode apontar falhas, melhorias necessárias e até servir como base para a criação de outras funcionalidades.
Beleza com conteúdo
“Bonitinho, mas ordinário”. Quem nunca se deparou com um produto desse tipo? Embora o aspecto visual seja muito importante, ele não pode se sobrepor à funcionalidade. Igualmente, um produto útil, mas pouco atrativo visualmente também afasta os usuários. A chave está no equilíbrio entre ambos.
Otimize o fluxo de tarefas
O usuário não vai completar as tarefas que você deseja se o processo de execução não for claro e simples. O mesmo vale para o onboarding, ou seja, a recepção ao usuário (afinal, nada mais desanimador que um set up longo ou complicado).
Para reduzir o churn, faça uma pesquisa de produtos similares para entender como é a interação do usuário. Busque compreender suas dificuldades, quais funcionalidades são mais ou menos úteis e quais gatilhos são mais eficientes.
Preze pela acessibilidade
Durante o desenvolvimento de produtos digitais é importante conhecer as necessidades e características do usuário. Trabalhar questões de acessibilidade é imprescindível para criar trajetos, caminhos e formas de conduzir o usuário da melhor maneira até que os objetivos sejam alcançados. Facilitar a identificação de botões e tornar mais claras as mensagens de call-to-action são alguns exemplos de acessibilidade em UX.
Além disso, quando falamos em acessibilidade, também estamos falando de inclusão e devemos seguir as recomendações do guia WCAG, sigla em inglês para “Diretrizes de Acessibilidade para o Conteúdo da Web”. São critérios que fundamentam a construção de conteúdos digitais acessíveis para todos, por exemplo, indicando a utilização de Libras, legendas e leitura de html, entre outros recursos.
Engaje!
Os clientes gostam e precisam ser ouvidos – ainda mais em UX. Desse modo, é primordial estabelecer um canal direto com eles, seja via e-mail marketing, newsletter, chat, blog, fóruns de suporte ou redes sociais. Uma base mais engajada estará menos sujeita a abandonar o produto.
Por outro lado, não adianta pedir feedbacks e guardá-los para si. Quando percebem que seus comentários e sugestões de melhoria são ouvidos e implementados, os clientes se sentem parte do processo. Como resultado, tornam-se mais fiéis ao produto, diminuindo a taxa de churn.
Use o modelo Hook para reduzir o churn
O engajamento também se constrói a partir do hábito. Quanto mais inserido seu produto estiver no dia a dia do usuário, mais natural e frequente será o uso. Nesse sentido, uma ferramenta muito útil para os designers de UX é o modelo Hook. Muito utilizado no marketing, este modelo também pode ser aplicado no desenvolvimento de produtos digitais para melhorar o engajamento dos usuários.
Basicamente, sua função é ajudar a identificar quais recursos e funções poderão atrair e reter usuários, tornando provável a recorrência de uso. O modelo Hook divide o engajamento em quatro estágios que, quando implementados com sucesso, levam à formação de hábitos.
- Gatilho: ação externa que ativa uma necessidade;
- Ação: etapa que facilita e motiva a execução da ação pretendida, antecipando a recompensa;
- Recompensa variável: aumenta o envolvimento do cliente com o produto;
- Investimento: quando o usuário dá algo em troca para receber alguma recompensa, aumentando a probabilidade de retorno e baixando a taxa de churn.
Modelo Hook na prática
Quer saber como colocar em prática essas etapas do modelo Hook? Se liga em nossos exemplos práticos para cada uma delas!
Gatilhos
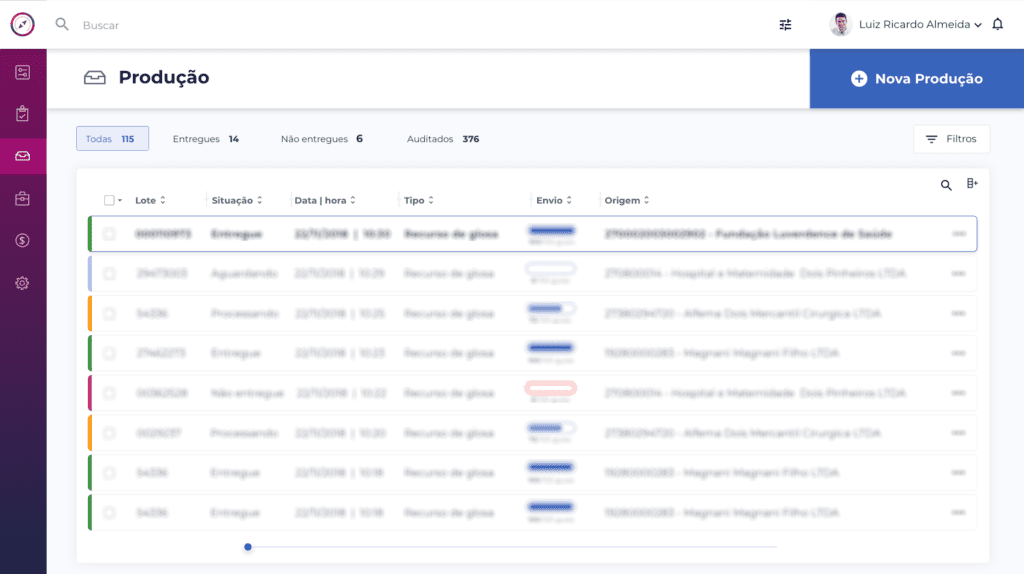
Os gatilhos são mensagens e sinais projetados na interface para conduzir o usuário ao longo da jornada. Avaliando a imagem abaixo podemos identificar os ícones no menu, busca e filtros.
Além disso, também podemos conferir que há links na mensagem de quantos itens estão sendo mostrados e para mostrar apenas o que não foi visto. Muitas vezes, somente por ter a linha embaixo do texto, já é um gatilho de que ali há uma interação a ser realizada por meio do clique.
Ação
A Jackeline Dinizio resume bem quando afirma que a ação é a solução para os gatilhos: “Determina o que faremos a seguir com pouca ou nenhuma consciência!” Jackeline Dinizio
Conseguimos identificar ações bem sucedidas quando aplicamos gatilhos que geram motivação. Pode ser por meio de cores ou peso de fontes. Um gatilho discreto ou omitido no ambiente de interação pode ocasionar dúvida, ou impaciência.
Neste exemplo, utilizamos um botão principal na estrutura do sistema que vai se adaptando ao contexto. Em um momento ele é para criar uma nova produção e em outro é para importar. No entanto, a ação principal daquele contexto está bem explícita.
Uma interface tem diversos gatilhos, no entanto, precisamos aplicar hierarquia de informação para trazer pesos e contrapesos para a condução do usuário. Veja abaixo:

Recompensa variável
Esse conceito é bem explícito quando trabalhamos com gamificação. No Duolingo, por exemplo, você recebe pontos, compete com seus amigos, libera salas de aprendizagem. Nos e-commerces, podemos citar o cashback.
Agora, e quando falamos de produtos, o que podemos fazer? As recompensas podem ser exploradas através da percepção da performance, ou feedbacks que valorizam o tempo do usuário. Nesse caso, microinterações são excelentes.
Você já viu loadings que são joguinhos ou animações? Lembra desse do Google? Um clássico, né?!
Essa recompensa pode ser difícil de gerar em um ambiente de negócios, pois raramente conseguimos verba e tempo para a produção deste conceito. No entanto, é questão de tempo até os gestores de produto perceberem os benefícios desse tipo de recompensa, se projetada corretamente.
Investimento
Nessa etapa, o usuário fornece dados pessoais e configura preferências, por exemplo, para receber mais benefícios ou recompensas ao repetir a ação do gatilho e recomeçar o ciclo, aumentando o engajamento do usuário e diminuindo o churn.
Contudo, isso só acontece se a primeira impressão que o cliente tem da plataforma é positiva. Portanto, o onboarding tem de ser bem caprichado. Vale ressaltar também que estudos de pesquisa com o usuário auxiliam nessa construção.
Como é bom entrar em uma plataforma e sair usando sem ter que pedir ajuda, não é mesmo? Esse é um dos propósitos da Ideativo, construir produtos que os usuários simplesmente saiam utilizando e aproveitando a experiência!
Instagram, Whatsapp e Google são plataformas que exemplificam muito bem essa etapa e levam muito a sério o engajamento dos usuários. Afinal, é bem difícil que alguém que tenha esses aplicativos nos seus smartphones, fique mais do que um dia sem ao menos conferir o que está rolando de interessante.
Para finalizar, sempre pergunte o porquê
Seu usuário cancelou ou parou de usar seu produto? É um bug do sistema? A navegação é complicada? As necessidades do usuário mudaram e seu produto perdeu a utilidade?
Para confirmar as hipóteses do que leva ao cancelamento, não tem jeito, perguntar é a maneira mais eficiente de você saber como melhorar a experiência do usuário e reduzir o churn em um futuro próximo!
Por mais clichê que pareça, sempre questione os usuários sobre a razão que os levou a se desinteressar pelo produto. Por meio de pesquisas, testes e entrevistas você poderá ter pistas confiáveis (e até algumas surpresas) nesta investigação.
Para reduzir o churn e melhorar a interação do usuário com o produto, converse com outros setores (Customer Success, por exemplo), cruze informações quantitativas, aplique pesquisas qualitativas, como a NPS, e consulte recursos de feedback embarcados no próprio produto. Não se esqueça! O importante é sempre cruzar diversas fontes para ter evidências suficientes para as tomadas de decisão.
E aí, essas dicas de UX para reduzir o churn rate fizeram sentido para você? Comente a sua opinião e compartilhe com seus colegas!
Quer melhorar a estratégia de UX do seu produto digital? Fale com a gente!
Somos especialistas em construir produtos e serviços digitais com alto impacto para a vida das pessoas e negócios. Saiba tudo sobre nossa consultoria em UX e como aproximamos a tecnologia das pessoas.
Curtiu? Deixe sua avaliação
É só um clique 😉
Média da classificação 5 / 5. Número de votos: 2
Nenhum voto até agora! Seja o primeiro a avaliar este post.





