Empty states, ou estados vazios, são uma parte essencial da experiência do usuário em aplicativos móveis e sites. Embora possam parecer insignificantes à primeira vista, os estados vazios oferecem uma oportunidade única para designers e desenvolvedores melhorarem a usabilidade, orientarem os usuários e, potencialmente, até aumentarem o engajamento. Dessa forma, vamos explorar como você pode utilizar os empty states a favor da experiência do usuário.

Quando pensamos em design de interface do usuário (UI) e experiência do usuário (UX), frequentemente focamos nos momentos repletos de dados, interações e conteúdo. No entanto, os empty states — aquelas telas que aparecem quando não há conteúdo para mostrar — são igualmente cruciais para criar uma experiência de usuário coesa e envolvente. Eles não são simplesmente um espaço em branco, mas uma oportunidade para comunicação, orientação e engajamento com o usuário.
Afinal, o que são Empty States?
Empty states ou estados vazios são os locais em um site ou aplicativo que aparecem sem dados ou conteúdo. Visto que isso pode ocorrer por diversos motivos: o usuário é novo e ainda não adicionou informações, ocorreu um erro, ou simplesmente não há dados disponíveis para essa seção. Apesar de seu nome, os estados vazios não devem ser verdadeiramente “vazios”. Em vez disso, eles devem ser projetados para guiar, educar ou entreter o usuário, transformando uma possível frustração em uma interação positiva.

Quer analisar seu produto e usar o Empty State estrategicamente?
Vem falar com a nossa equipe, temos certeza que poderemos ajudar 😉
Por que os Empty States são Importantes?
Ele guia o usuário
Eles podem servir como um guia para usuários, incentivando-os a realizar ações específicas, como adicionar conteúdo ou configurar preferências.

Reduz a frustração
Ao explicar por que uma página está vazia e o que o usuário pode fazer a seguir, você reduz a incerteza e a frustração.

É uma oportunidade para branding
Estados vazios são uma tela em branco para a criatividade. Eles oferecem uma oportunidade para reforçar a identidade da marca através de design, tom de voz e até humor.

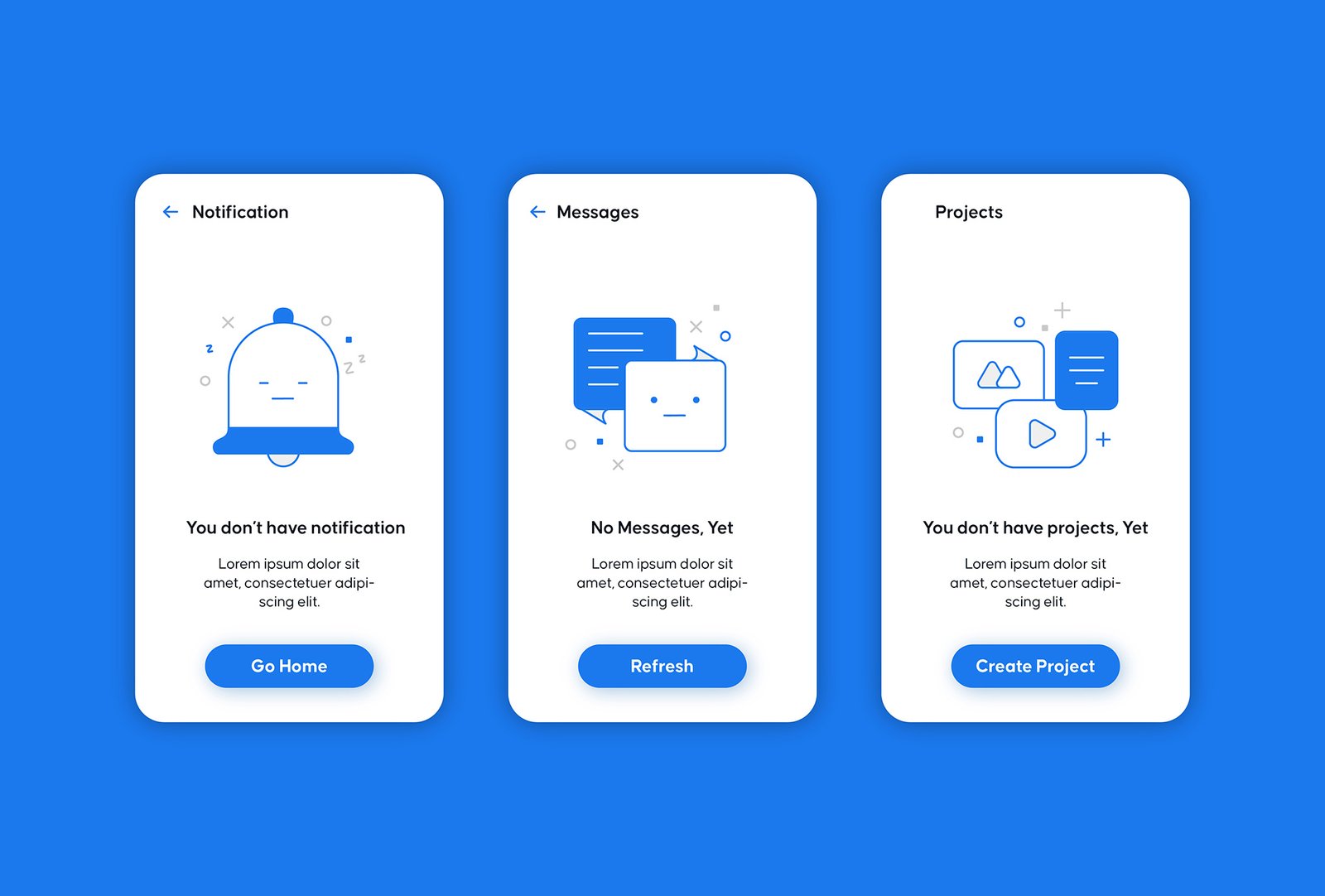
Como projetar Empty States eficazes?
1 – Seja informativo: Primeiramente, explique por que a tela está vazia e o que o usuário pode fazer para mudar isso.
2 – Incentive a ação: Em segundo lugar, forneça sugestões claras de ação para o usuário, como “Adicionar Amigos”, “Carregar um Documento” ou “Atualizar”.
3 – Use recursos visual: Utilize ilustrações, ícones e animações com o intuito de chamar a atenção e tornar a mensagem mais amigável e envolvente.
4 – Mantenha o tom da marca: Por fim, assegure-se de que a linguagem, o tom e o estilo visual estejam alinhados com o resto da sua marca.

Quer utilizar o empty states para retenção de clientes?
Vem falar com a nossa equipe, temos certeza que poderemos ajudar 😉
Empty States e a retenção de usuários
A relação entre os empty states e a retenção de usuários é mais significativa do que muitos podem inicialmente perceber. Essas páginas aparentemente triviais têm o potencial de influenciar diretamente o engajamento e a fidelidade do usuário ao seu produto ou serviço. Entenda como:
1. Primeiras impressões contam
Para usuários que estão interagindo com seu aplicativo ou site pela primeira vez, um estado vazio bem projetado pode definir o tom da experiência do usuário. Uma primeira impressão positiva pode incentivar os usuários a explorar mais, enquanto uma página vazia confusa ou sem graça pode levá-los a desistir prematuramente.
2. Promovendo ações positivas
Estados vazios eficazes não apenas informam os usuários sobre o que fazer, mas também os motivam a tomar ações que aumentarão sua interação e satisfação com o produto. Isso pode ser tão simples quanto incentivar um novo usuário a preencher seu perfil ou tão complexo quanto guiar usuários através de uma série de ações para desbloquear novas funcionalidades.
3. Educando usuários
Muitas vezes, os usuários podem não estar cientes de todas as funcionalidades ou conteúdos disponíveis em um aplicativo ou site. Empty states representam uma oportunidade única para educar os usuários sobre recursos que eles podem não ter descoberto por conta própria, potencialmente aumentando sua permanência e engajamento.
4. Redução da taxa de rejeição
Um empty state que fornece contexto, oferece orientação e mantém o usuário engajado é menos provável de resultar em uma rejeição imediata. Ao contrário, ele pode transformar uma experiência potencialmente negativa em uma interação positiva, aumentando as chances de que o usuário permaneça no aplicativo ou site.
5. Aproveitando o feedback
Estados vazios também podem ser uma oportunidade para solicitar feedback dos usuários. Isso não apenas mostra aos usuários que você valoriza suas opiniões, mas também pode fornecer insights valiosos sobre como melhorar sua plataforma para aumentar a retenção.
Integrar esses princípios ao projetar empty states pode transformar áreas anteriormente subutilizadas do seu produto digital em ferramentas poderosas para aumentar a retenção de usuários. Ao focar em criar uma experiência positiva e envolvente, mesmo nos menores detalhes, você pode significativamente melhorar a percepção geral do usuário sobre seu produto, levando a uma maior satisfação e lealdade a longo prazo.
Quer fidelizar seus clientes construindo
uma interação confiável?
Vem falar com a nossa equipe, temos certeza que poderemos ajudar 😉
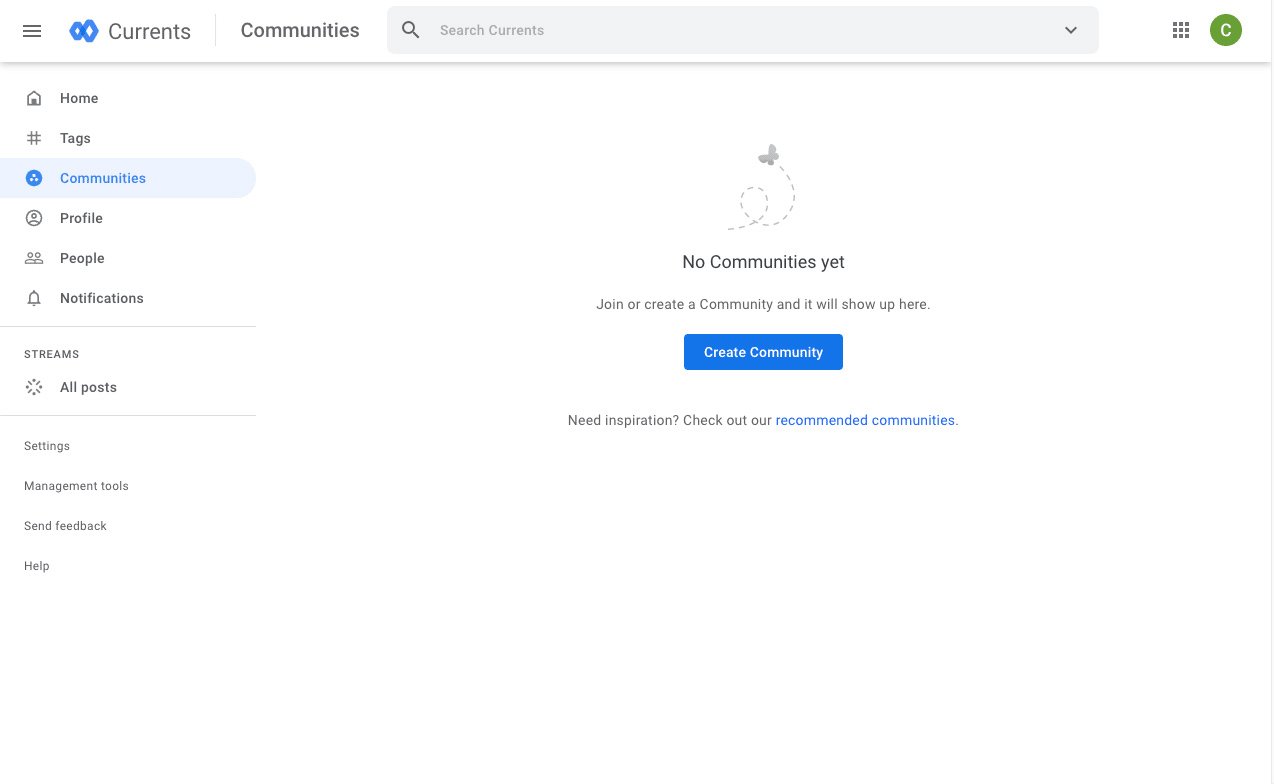
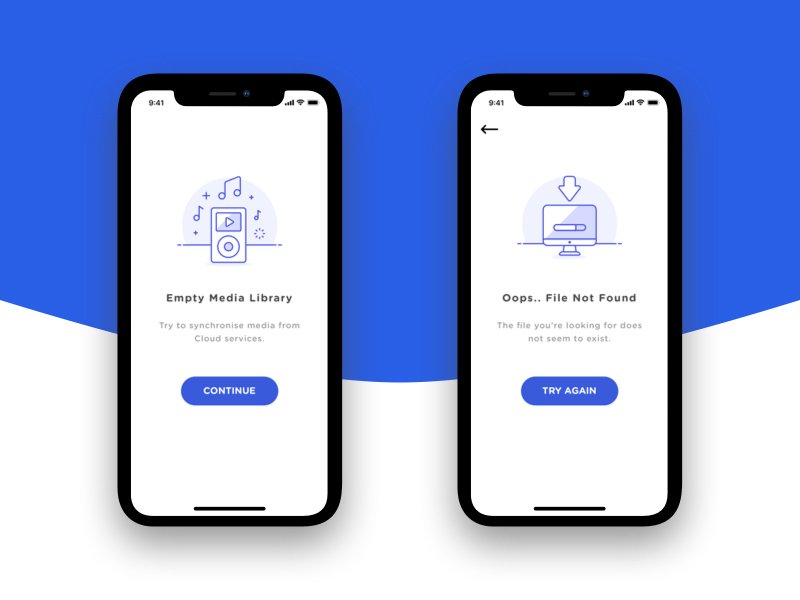
Exemplos de como aplicar os Empty States
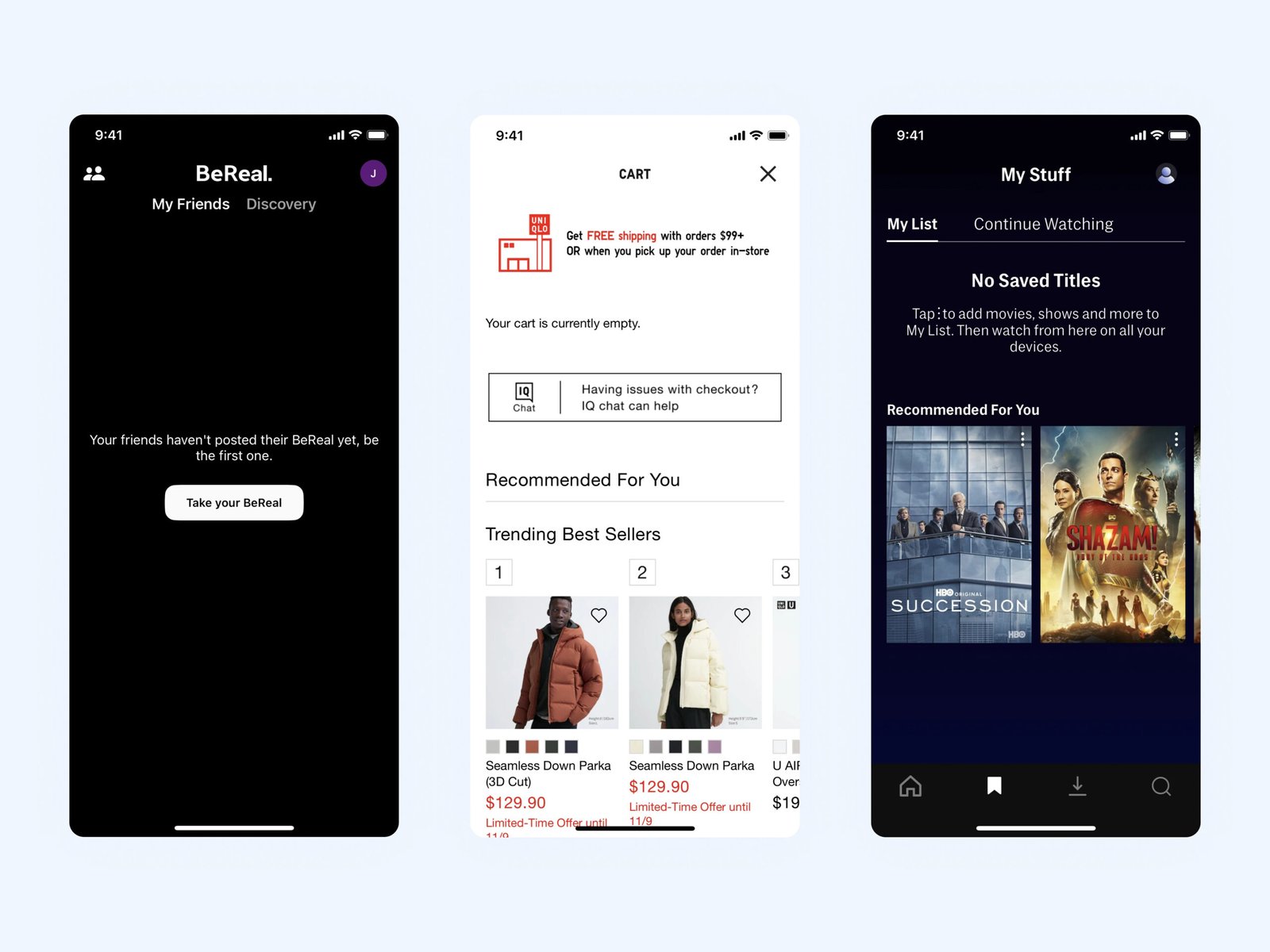
- Aplicativos de Mídias Sociais: Mostram ilustrações amigáveis e textos encorajadores para novos usuários postarem seu primeiro conteúdo.
- Plataformas de E-commerce: Usam estados vazios em carrinhos de compras para sugerir produtos populares ou ofertas especiais.
- Serviços de Streaming: Oferecem recomendações personalizadas, mesmo em bibliotecas vazias, incentivando a exploração.

Conclusão
Desse modo, os Empty States são uma ferramenta poderosa na criação de experiências de usuário ricas e envolventes. Ao tratá-los como uma parte integrante do design do sistema, designers e desenvolvedores podem utilizar esses momentos para educar, guiar e entreter os usuários. Visto que, com a abordagem certa, um estado vazio pode transformar uma experiência potencialmente negativa em uma interação positiva e memorável.
Curtiu? Deixe sua avaliação
É só um clique 😉
Média da classificação 5 / 5. Número de votos: 22
Nenhum voto até agora! Seja o primeiro a avaliar este post.




