Primeiro, precisamos concordar que o conceito de ‘Design System’ pode ser interpretado de várias formas. Dan Mall, fundador da Design System University fala sobre 06 diferentes formas de interpretar a expressão Design System nesse vídeo. Então, vamos fazer um combinado. Aqui, trataremos a definição de Design System como:
“Uma biblioteca de estilo visual, componentes e outras preocupações documentadas e lançadas por um indivíduo, equipe ou comunidade como ferramentas de código e design para que a adoção de produtos possa ser mais eficiente e coesa.” Nathan Curtis
Design System e Branding

O Design System organiza disciplinas para alcançarmos consistência e eficiência em times de tecnologia. Entre essas disciplinas podemos incluir o branding. A comunicação de marca de um negócio se conecta com a audiência através de um posicionamento estratégico, logo, tom de voz, sistema de cores, sistema de tipografia, entre outros padrões. Esses padrões de marca são repetidos de diferentes maneiras, inclusive através de produtos digitais. Nesse caso, o Design System tem a função de intermediar a marca e o produto.
As camadas de um Design System
Foundation
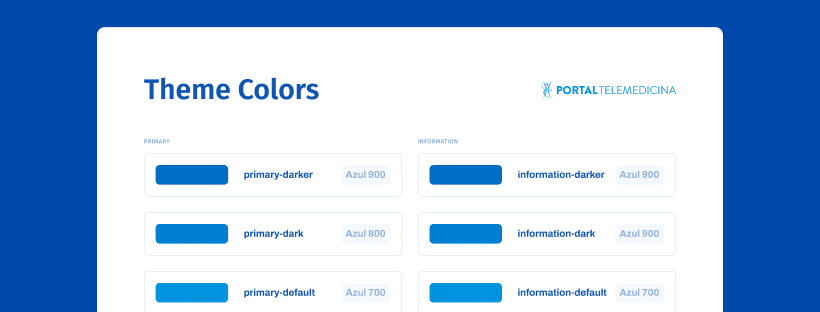
O objetivo da etapa foundation é organizar os padrões de marca. Documentar essa etapa é importante para se tornar uma das fontes da verdade entre os times. Aqui é o lugar ideal para apresentar de forma clara as diretrizes de marca como logo, cores, padrões de espaçamentos, elevação, estilos de tipografia, ilustrações, etc.
Tokens
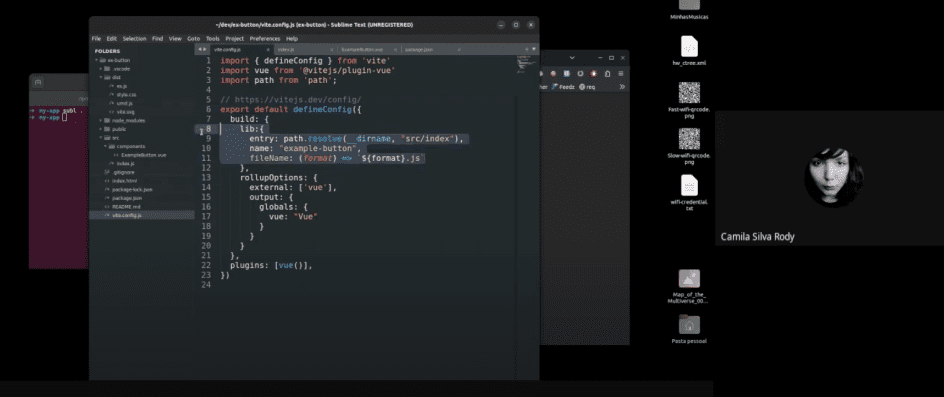
O Figma lançou recentemente na Config 2023, a feature de variáveis que suporta a camada de tokens do design system. Na prática, tokens significam cada uma das nossas decisões de estilos sendo nomeadas semanticamente para serem entendidas e distribuídas através do sistema. Um hexadecimal de cor #FFFFFF pode se tornar um token chamado $color-surface-white e um espaçamento de 8px se torna uma $spacing-md.
Component
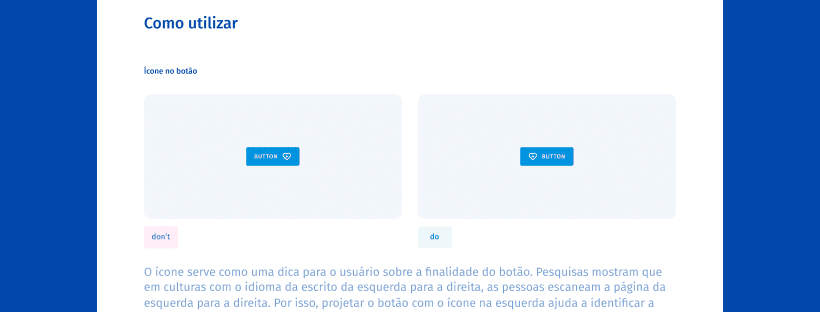
O objetivo do componente é tornar peças do sistema reutilizáveis. Por isso, não é raro encontrarmos analogias do design system com o quebra-cabeças. Componentes podem ser desde um card até uma sidebar complexa. Os componentes consomem os padrões de design definidos anteriormente. Quando um token é alterado em foundation a mudança refletirá em todas os componentes que contém aquele estilo aplicado. Esse é o benefício da manutenção com consistência.
Design System também é uma ponte

O Design System se torna parte da cultura das companhias de desenvolvimento de produto devido a implementação de novos processos, entre eles a documentação, algo comum entre desenvolvedores mas relativamente novo na rotina dos times de design.
Um dos maiores gargalos no desenvolvimento de produtos digitais é a distância entre os times de design e tecnologia e os processos que fazem parte do Design System constroem uma ponte entre eles. A boa documentação é parte do processo.
Case de mercado

Portal telediagnóstico
Trabalhamos com um cliente há vários anos e, somente agora a equipe identifica e concorda que é o momento de pensar em ter um Design System bem estruturado. Sempre nos esforçamos para deixar os componentes padronizados, mas sempre gera um esforço gigante. O portifólio de produtos do cliente aumentou. Por isso, cada equipe acabou seguindo um caminho e deixando os produtos com comportamentos diferentes. No entanto, as equipes começaram a se perguntar porque desenvolver um novo componente se o outro produto já tinha ele pronto? Questões de performance e retrabalho começar as ficar bastante evidentes.
Isso impacta diretamente na utilização de recursos pela empresa. Gera custos e trabalhos em duplicidade. Então, negócio e tecnologia entenderam que era hora de olhar para o DS e trabalhar em conjunto para otimizar o tempo de todos.
Ah! Além de otimizar o processo interno o usuário sai ganhando em consistência e padronizações.
As nossas referências
Aqui na Ideativo Design somos apaixonados por entregar experiências de nível internacional e por isso consumimos excelentes fontes quando o assunto é documentação, e vamos compartilhar as nossas fontes com você:
Material Design 3 | O mais recente Design System open-source do Google
O time do Google conseguiu evoluir muito, algo que já era maravilhoso. Uma documentação robusta e muito bem estruturada.
Base Web | Super funcional, uma referência quando o assunto é design system
Os componentes desse design system podem ser familiares para vocês, porque ele é utilizado pelo Uber. E vamos combinar, o app do Uber entrega consistência.
Gestalt | O design system que ajuda o Pinterest a construir suas experiências
Muito bem desenvolvido, apresenta como o time metrifica design system. Destaque também para a atenção dobrada ao tema da acessibilidade.
Conclusão
O design system é uma ferramenta e uma metodologia para criar interfaces digitais. Tem grande potencial para aumentar a experiência positiva que os produtos oferecem, tanto para os usuários quanto para os desenvolvedores.
Atualmente estamos trabalhando com a Portal Telemedicina, na construção de um design system. As imagens utilizadas nesta publicação foram extraídas deste projeto. Em breve vamos trazer novas experiências desse desafio.
Resources
“Design Systems Are for User Interfaces” by Brad Frost
“Revisiting the Anatomy of a Design System” by Nate Baldwin
“Defining Design Systems” by Nathan Curtis
“Design Systems vs. Pattern Libraries vs. Style Guides: What’s the Difference?” by UXPin
Quer aplicar esse processo na sua empresa?
Curtiu? Deixe sua avaliação
É só um clique 😉
Média da classificação 5 / 5. Número de votos: 16
Nenhum voto até agora! Seja o primeiro a avaliar este post.