Sistema de gestão empresarial
Desenvolvimento de um ERP que visa gerir uma empresa desde o comercial até o faturamento.
- Cases de mercado - Benner sistemas

Desafio
O sistema com mais de 30 anos de atuação precisou criar uma versão mais leve que pudesse ser utilizado via navegador, além de facilitar o processo de venda do produto. O desafio desse projeto foi estudar novas abordagens de interação e comunicação com o usuário final, facilitando todo o processo de utilização do sistema. Deixando, dessa maneira, o processo de onboarding mais amigável e acessível.
Tempo de trabalho: 6 meses | 480 horas


Contribuições
- Estratégia de UX
Construção de conhecimento
Essa é uma fase de imersão projetual. Nesse momento, entendemos quais são as regras de negócios que são obrigatórios para que a proposta de valor da ferramenta seja viável no Mínimo Produto Viável (MVP). Para isso, utilizamos algumas ferramentas que nos permite imergir no contexto da área. Nesse projeto utilizamos entrevistas, jornadas e uma fase de benchmarketing em produtos similares.
> Imersão nas regras de negócios do sistema
> Jornadas do usuário
> Entrevistas com os usuários
> Benchmarking
> Cocriação com a equipe de negócios e engenharia


- Arquitetura de informação
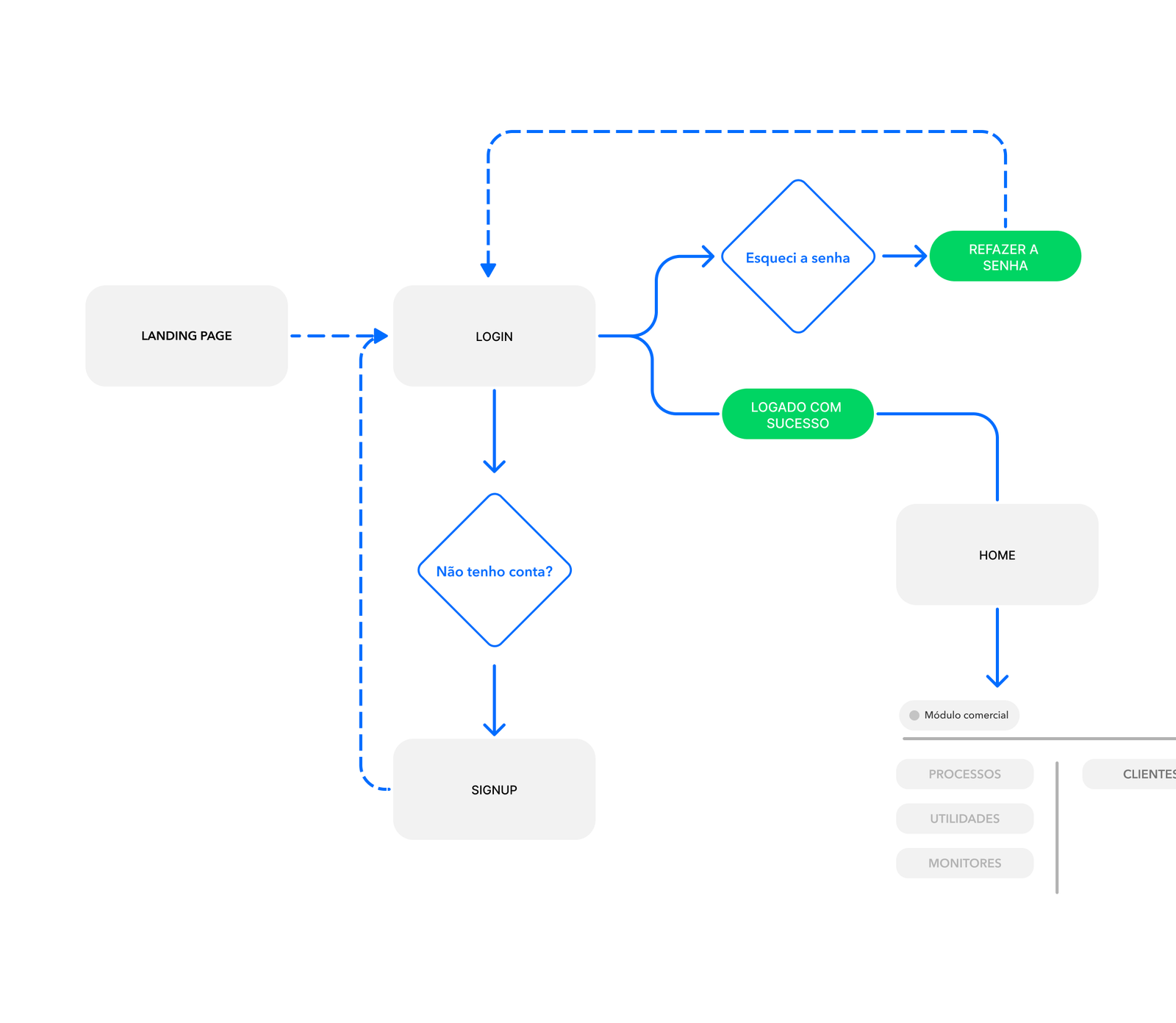
Fluxos do usuário
Com base na jornada, desenvolvemos o fluxo que este usuário deverá percorrer na plataforma. Esse processo nos ajuda a identificar pontos em que devemos reforçar a condução do usuário, feedbacks, conversão e retenção dos usuários. Além de aplicar as estratégias do negócio.
Para este projeto, desenhamos diversos caminhos e trajetos para o usuário. Veja ao lado o exemplo de um dos fluxos construídos.
Wireframes
A partir do fluxo, desenvolvemos o esboço, ou wireframe, das telas da plataforma, pensando na arquitetura de informação e condução do usuário. Aqui estão apresentadas apenas 3 exemplos. Esse projeto foi extenso e bastante complexo, exigindo diversos esboços antes da prototipação em alta fidelidade. Se quiser conhecer mais, deixe seu contato que apresentamos nosso processo! 😉

Construa fluxos que façam sentido para seu usuário e use todo potencial do seu sistema. Fale com nossos especialistas e descubra como!
Vamos conversar sobre seu projeto!
- UI Design
UI design e prototype system
Camada de UI e protótipo navegável criados com o objetivo de validar as funcionalidades antes de iniciar o desenvolvimento em tecnologia.

- UX Culture
Treinamento corporativo
Além da construção de uma nova interface, também trabalhamos a cultura organizacional. Fizemos treinamentos com a equipe técnica para auxiliar na mudança de mindset para que a equipe pudesse pensar o UX design e inovação.
Quer contratar um treinamento para a sua equipe?

Resultados
Nesse projeto conseguimos eliminar etapas para emissão de notas fiscais que eram obrigatórias por leis antigas, atualizamos conforme a legislação atual. Além de projetar formulários mais amigáveis para a emissão das notas. Construímos um fluxo de navegação integrado entre comercial e faturamento.
Quer saber mais?

