Saiba como atuamos no refactoring de sistema na área da saúde, qual foi o contexto do projeto e os resultados atingidos neste case de mercado da Ideativo Design. Acompanhe o artigo!
A construção de sistemas, em sua maioria, são baseados em tecnologia recentes de mercado. Por exemplo, Java, Delphi, Python ou quem sabe Cobol? Já trabalhamos com o “refactoring de sistema” em diferentes contextos e linguagens.
Sempre antes de começar um projeto fazemos uma dinâmica para entender qual a motivação que os clientes têm em estar refatorando o sistema. Acredite, grande parte deles não é porque precisa colocar o cliente/usuário na estratégia de conversão e retenção, mas sim, porque a tecnologia ficou obsoleta e precisa ser atualizada. Em função disso, aproveitam o embalo para inserir UX nesse processo.
Isso é excelente porque além de trazer um novo método de desenvolvimento, nova tecnologia, também trabalham a maneira como desenvolver o sistema. Muitas vezes, precisamos trabalhar a cultura da empresa e a estratégia de transição.
Esse case, vai mostrar nossa atuação mais focada na contribuição do design na reformulação do sistema. Caso tenha interesse em conhecer um pouco sobre estratégias de transição do sistema antigo para o novo, recomendo também a leitura desse outro conteúdo que traz um case de mercado com uma estratégia para a transição.
Vamos lá!
Contexto
Esse projeto teve 6 meses de duração e aplicamos 480h de atuação especializada. Nesse refactoring aproveitamos para questionar algumas regras de negócios antigas e avaliar a maneira que o usuário interagia com o sistema. A empresa desenvolve esse sistema há mais de 20 anos e utilizava a linguagem do Flash (Adobe). Como essa linguagem estava sendo descontinuada, a empresa precisava urgentemente fazer a transição. Então, entramos para facilitar a visualização dos engenheiros das funcionalidades que seriam desenvolvidas.
Imersão no negócios
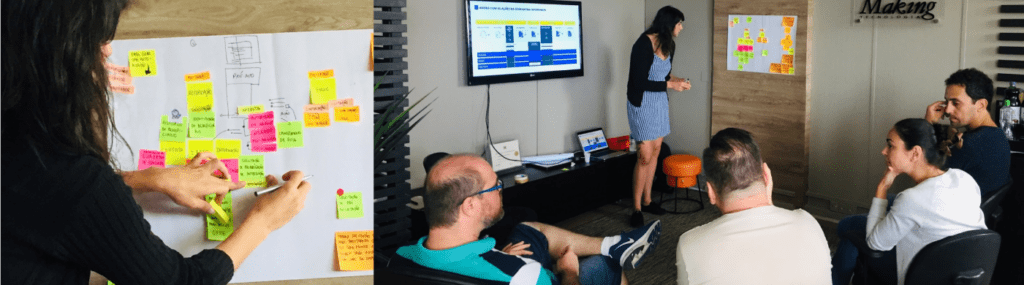
Iniciamos com um workshop de imersão buscando construir conhecimento sobre a ferramenta: Como funcionava? Qual a proposta de valor? Os problemas mais recorrentes? Quem utilizava?
Essas informações são valiosas para o designer poder identificar para quem estava projetando e qual as necessidades da empresa. Além, é claro, de ter um primeiro contato com o perfil das pessoas que realmente utilizavam a ferramenta.

Workshop cocriativo com a equipe técnica, administrativa, suporte e comercial.
Depois do Kickoff, iniciamos a construção da estratégia de UX pois era necessário priorizar as atividades. Nesse ponto, fizemos algumas dinâmicas para entender qual seria o módulo mais trabalhoso para desenvolver tecnicamente e Iniciamos por ele. Dessa maneira, usamos o tempo a nosso favor, enquanto trabalhávamos em outro módulo, o desenvolvimento já estaria produzindo essa parte mais complexa.
A primeira coisa que fizemos foi entender as regras de negócios, como era uma ferramenta de fechamento de contas de hospitais, cada detalhe era muito importante. Precisávamos entender como era o fluxo da documentação gerada para a cobrança, a guia médica. Nesse caso, temos tanto a informação dos procedimentos médicos como dos recursos consumidos. A complexidade estava em organizar essas informações.
Utilizamos a ferramenta da jornada do usuário, no entanto, durante o processo entendemos que nossa linha condutora era a guia do médico. Então, precisávamos entender como a guia percorria o sistema. Por isso, construímos uma jornada junto com o cliente para entender como esse documento passava pelo sistema. Cada etapa do processo poderia ser executada por uma pessoa diferente, mas no final a guia era o documento que se usava para fechar a conta.
Ao ter a visão do cliente, partimos para as pesquisas.
Ferramentas:
- Lean inception (faz, não faz; motivações; visão de produto)
- Jornada do usuário
- Fluxos de trabalho
- Tempo de execução: 80h
Precisa refatorar o sistema da sua empresa?
UX Research
A partir do momento que conseguimos entender a complexidade do sistema iniciamos as interações com os usuários. Agendamos entrevistas e buscamos entender o ponto de vista. Nessa etapa, nosso objetivo era buscar padrões de processos entre os diferentes hospitais. Como era feita toda a administração da guia e dos outros documentos que seguiam junto com ela. A parte mais burocrática como os dados preenchidos em cada ponto do processo.
Nessa fase, tivemos contato com questões legais e de LGPD, mas também com vários procedimentos que são realizados para cumprir as regras da Anvisa e das operadoras de saúde. Essas informações trouxeram mais complexidade ainda ao processo de design, mas foi o momento certo para isso acontecer!

Processo de compilar e compartilhar as informações de pesquisa
Com essas informações nas mãos, conseguimos realizar uma desk research bem aprofundada e conversas com especialistas que nos ajudaram a direcionar as informações/dados do sistema para as áreas corretas.
A pesquisa girou em torno dos usuários, leis e regulamentações. Aplicamos técnicas de entrevista, questionários, focus group e desk research.
O tempo investido girou em torno de 100 horas, pois tivemos que recalcular algumas rotas em função das informações que foram sendo geradas. Algumas de conhecimento da empresa, outras foram uma surpresa para eles também. Isso foi legal porque conseguimos disseminar essas informações com a parte técnica e comercial, eles nos ajudaram a formatar o conjunto de regras de negócios para cada área. Foi bem legal! Um processo co-criativo que gerou diversos insights para o futuro.
Atividades desenvolvidas
- Questionários
- Entrevistas
- Benchmarking
- Focus group
- Workshop de alinhamento e cocriação
- Tempo de execução: 100h
Quer entender melhor as necessidades do seu usuário e aplicar melhorias em seu sistema?
Arquitetura de informação
Nessa etapa o desafio foi de acomodar as complexidades mapeadas em fluxos de navegação e wireframes. A primeira grande alteração partiu da linha de raciocínio de transformar menu em workflows, ou seja, a tabela se transformaria em processos de trabalho. Assim poderíamos conduzir os usuários e aproveitar melhor os espaços das telas direcionando as informações para cada área.
Fluxos de navegação
A construção dos fluxos foi desafiadora, pois era o momento de transformar todas as informações coletadas em linguagem de sistema. Aplicamos conceitos de pensamento sistêmico para padronizar comportamentos de interface. Acomodar a quantidade de informações e ainda atender as regulamentações foi um trabalho criterioso que consumiu boa parte do tempo.
O fluxo é fundamental para conduzir os usuários, era preciso ter bastante debate e colaboração da equipe técnica. Nenhum elemento poderia ficar de fora, pois havia diversos requisitos que deveriam ser explicitados para os usuários.
Desenvolvimento dos fluxos de navegação
A estrutura de condução do usuário foi mapeada durante o desenvolvimento do fluxo, ou seja, cada ponto crítico era necessário conduzir o usuário para a próxima etapa. Isso acontecia principalmente quando se fechava um ciclo.
Cenários
Por exemplo, a enfermagem acabou de aplicar um medicamento no paciente. Esse procedimento é documentado pela quantidade e tipo de medicamento e toda os insumos utilizados para aplicação.
Imagine que você foi na emergência e precisou tomar buscopan via endovenosa, o profissional precisa saber quantos mililitros serão administrados e todo o equipamento usado como: agulha, soro, luvas.
Esses insumos são cadastrados no sistema e precisa ser rápido, pois o foco do nosso usuário (profissionais de enfermagem) deve ser o bem-estar do paciente. Então, ele não pode investir muito tempo nesse processo. Esse fluxo foi desenhado com esse objetivo.
Agora, quando falamos de auditoria, é outro processo, mais analítico e com ações diferentes do enfermeiro. Por isso, foi bem trabalhoso desenvolver essa estrutura sistêmica que auxiliasse os diferentes perfis da plataforma. Claro, que trabalhamos por partes, mas como tudo se conectava era necessário deixar o campo preparado para receber esses inputs.
UX no refactoring de sistema
Quer saber mais sobre como aplicar isso na sua empresa?
Wireframe
Outra parte extremamente importante da arquitetura. Se no fluxo projetamos as rotas de fuga, caminhos que o usuário pode tomar, no wireframe trabalhamos os espaços na interface e o conteúdo. Conteúdo e forma trabalham juntos, esses dois critérios delimitam os espaços baseados na quantidade de campos, conteúdo e ações que o usuário pode fazer.
Além disso, trabalhamos o comportamento dos componentes e percebemos que cada perfil tem um formato diferente. Por exemplo, o enfermeiro precisa que os inputs sejam acessíveis e rápidos. O auditor precisa acessar essas informações e navegar por elas. No wireframe acomodamos as necessidades de cada perfil e tivemos de construir conceitos diferentes.
Abaixo uma imagem de cada um dos perfis. Esses são exemplos, mas trabalhamos com outros perfis como: gestor do hospital, serviços para operadoras de saúde, médicos, entre outros.
Ferramentas
- Fluxos de navegação
- Workshops de cocriação
- Testes de usabilidade
- Tempo: 200h
Design visual
A camada visual se relaciona com o design emocional por meio de elementos como cor, tipografia, iconografia, ilustrações ou imagens que reforçam a comunicação. Um sistema que se comunica de maneira clara traz confiança e auto suficiente para os usuários.
Neste projeto, buscamos conectar a marca com o produto utilizando as cores primárias. Além da tipografia definida no branding book, claro que a tipografia sugerida pelo marketing ficou aderente a comunicação do produto.
Lembrando que marketing e produto tem focos diferentes, o marketing tem um apelo visual para venda já o produto tem um apelo de condução.
Aqui, construímos os componentes e finalizamos os comportamentos de cada elemento. Definimos as guias de estilos e refinamos os protótipos navegáveis. A ideia é preparar os materiais para os testes de usabilidade e para o handoff para a engenharia.

Nesse gif, mostramo o processo de cadastro dos insumos

Guias de estilo e componentes de interface
Ferramentas:
- Workshops de cocriação
- Testes de usabilidade
- Tempo: 100h
Por fim, os protótipos navegáveis ficaram finalizados em 6 meses. Sendo que a engenharia já começou a trabalhar no 4º mês pois já havíamos entregado as partes mais complexas do sistema.
Nas entregas finais também criamos alguns indicadores para que a empresa pudesse monitorar e aplicar a melhoria contínua no sistema.
Conclusão
Essas foram todas etapas que realizamos até atingirmos o objetivo para refactoring do sistema com estratégias de UX, colocando os diferentes usuários também no foco da solução.
Cada vez mais as empresas entendem a necessidade de pensar o negócio também a partir da experiência do usuário e como isso permite construirmos sistemas que façam realmente sentido para quem o utiliza, e não apenas como mais uma obrigação do seu dia a dia.
Se você quer entregar uma experiência muito mais inclusiva, rápida e que faça a diferença na rotina de seu usuário, converse com quem tem experiência nesse assunto!
Conheça outros cases de mercado da Ideativo Design.
Curtiu? Deixe sua avaliação
É só um clique 😉
Média da classificação 5 / 5. Número de votos: 10
Nenhum voto até agora! Seja o primeiro a avaliar este post.




