
Durante o desenvolvimento de produtos digitais é importante conhecer as necessidades do usuário e, a partir delas, criar trajetos, caminhos e formas de “conduzir o usuário da melhor maneira” até que os objetivos sejam alcançados. Reforçamos que a melhor maneira não é fixa e eternamente correta, a medida que a tecnologia avança ou os conhecimentos/necessidades do usuário evoluem é importante sempre revisitar.
Se por um lado, entender as necessidades do usuário é importante, saber tangilibizar o processo é imprescindível. Para muitas pessoas as coisas existem a partir do momento em que elas podem ver, por isso uma boa arquitetura é aquela que os usuários entendem e experimentam. No entanto, as pessoas não conseguem ver toda a estrutura que construimos para que o usuário entenda e experimente a interface. O que torna o processo um pouco mais trabalhoso do que deveria ser.
Aqui no Ideativo, sempre iniciamos entendendo o objetivo do produto e depois da funcionalidade. Desmembramos em etapas nas quais o usuário deve percorrer para finalizar uma tarefa. Para isso, utilizamos a jornada do usuário. Em paralelo, analisamos o sistema. Como trabalhamos com sistemas legados, levamos em consideração o framework utilizado pela empresa.
1. Jornada do usuário
Essa ferramenta é muito comum e um dos objetivos é explicitar os conhecimentos e as ações do usuário, organizando e encadeando uma ação após a outra. Esse exercício nos ajuda a identificar os pontos mais sensíveis da jornada, momentos que devemos trabalhar feedbacks ou conteúdos direcionados. Estudamos maneira de oferecer performance e otimizar o processo do usuário.

Jornada do usuário, marcando os pontos sensíveis e as ações possíveis em cada etapa do processo
As jornadas são construídas com os usuários e tem objetivo de entender quais as ações são executadas dentro do sistema. Para explorar o contexto de uso, trocamos uma ideia sobre a rotina de trabalho. Esse mergulho no contexto do usuário é super importante, pois com as informações coletadas criamos a estratégia de atuação. Existem outras questões de estratégia que aplicamos, no entanto o foco desse artigo é mostrar como construimos a arquitetura de informação a partir das necessidades do usuário. Abaixo algumas imagens das interações que já fizemos para mergulhar no contexto dos projetos.

Dinâmicas presenciais e remotas para construção de jornadas, tanto da parte de vista dos stakeholders, desenvolvedores e usuários finais.
2. Análise do sistema e contexto de desenvolvimento
Em paralelo a construção da jornada, analisamos o sistema e as possibilidades que o framework utilizado pode nos oferecer. Nos exemplos abaixo, trabalhamos em uma plataforma de hospedagem e um módulo de faturamento de um ERP, neles destacamos os componentes, entendemos os comportamentos e como são as conduções do usuário. Geralmente, para explicitar o desenho separamos cada item para verificar a consistência, aplicamos as heurísticas e, a partir, disso conseguimos ter um panorama do comportamento do sistema.
Vida real
Nesse momento, designers que estão iniciando se perdem, porque o excesso de informação é gigantesco. Quem já passou pela experiência de iniciar em uma empresa e ter aquele overload de funcionalidades, processos e um sistema gigantesco cheio de oportunidades para trabalhar? Mas que tal começar pelo começo? Entender tudo isso dá bagagem para argumentar e priorizar as atividades e seguir por partes para não ficar doido, rs.
2.1 Avaliação do wireframe
Começamos identificando a estrutura que o sistema tem analisando o wireframe. Caso não conheça o wireframe, dá uma olhada no conteúdo que a Eduarda fez sobre isso 😉 Acessamos a Demo ou a versão dos DEVs para ter a experiência de navegar no sistema, vamos tirando fotos, anotando os problemas e analisando cada etapa e regras de negócio. As regras são os requisistos obrigatórios para o negócio funcionar.
Exemplo
Imagine uma ferramenta de assinaturas digitais, a regra aqui é entregar um documento assinado. Então, as perguntas são, quais são as etapas obrigatórias ou regulamentações que devem ser cumpridas para entregar a assinatura digital.
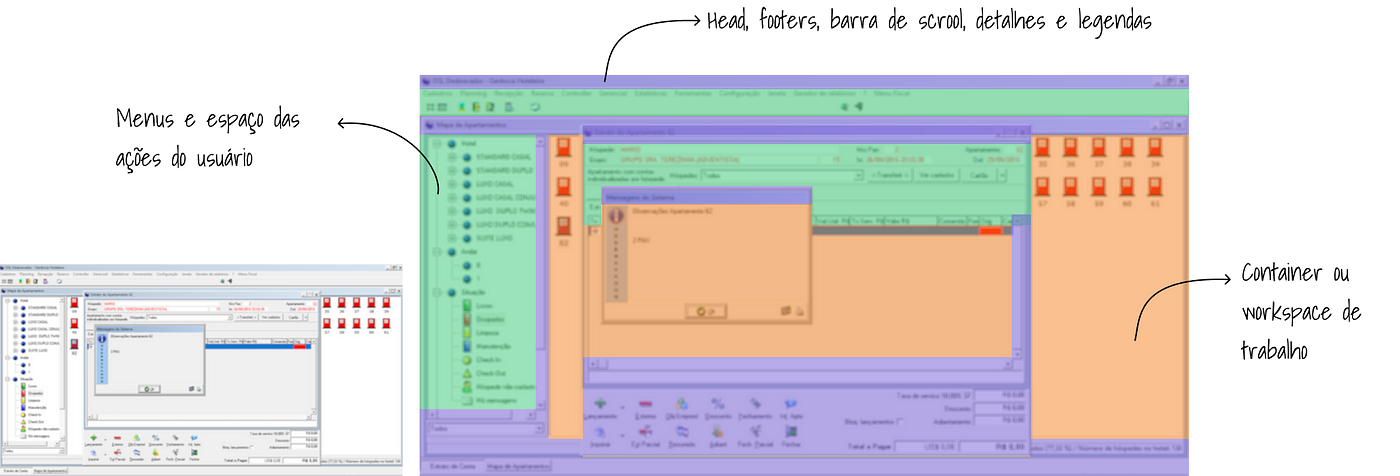
Essa é uma interface legado que analisamos a estrutura inicial, a ideia era de entender os pontos positivos existentes e quais os fluxos mais assertivos. Por isso, analisamos a estrutura e o fluxo do sistema para entender como ele opera.

Análise de estrutura da página e componentes. Entender como são distruibuidos na interface

Esse segundo exemplo é o módulo de faturamento de um ERP.
Também criamos uma hierarquia de navegação das interfaces para analisar como o usuário navega e interage entre uma interface e outra. Para deixar o exemplo mais organizado, limpamos os nossos comentários, mas geralmente, falamos muito e discutimos em cima dessas questões. Criamos uma matriz CSD e buscamos responder as nossas dúvidas junto aos envolvidos no projeto (stakeholders, DEVs, POs e usuários)

Visão geral de um único módulo, nesse cenário, misturado com a quantidade de informações coletadas. É o momento de constuir análises e priorizar, isso só acontece com o cruzamento dos dados coletados na pesquisa.
Para a priorização utilizamos os dados da pesquisa e criamos uma estratégia de atuação. Alinhamos as entregas e o escopo, somente depois disso, partimos para a estruturação de novas propostas. Portanto, nesse case, mergulhamos apenas na parte de faturamento. Como já tínhamos essa parte do fluxo desenhada, só partimos para verificação das regras de negócio que ainda estavam ativas, nesse momento buscamos simplificar a distribuição da informação.

Estrutura do fluxo de navegação identificado e sintetizado pela equipe do Ideativo
Após essas etapas é que iniciamos as propostas de fluxos e wireframes, utilizamos muitos assets que nos ajudam a agilizar o processo. Para nós, o mais importante é entender bem o que estamos fazendo, essa etapa de Ideação — para quem não sabem o nome Ideativo veio da junção dos conceitos de ideia e ativo, ou seja, ideias em ação em atividade. Ideativo ♥.
3.Aplicação dos resultados das pesquisas em fluxos e wireframes para validação com os usuários
Essa trajetória fomos desenhando ao longo do caminho, as vezes é necessário aplicar formas diferentes de atuação, mas no geral fazemos todo esse processo antes de efetivamente sair desenhando telas e fazendo propostas sem ter conhecimento necessário de negócio, usuário e tecnologia. Nós cruzamos o tempo todo esses dados para poder propor algo equilibrado e consistente.
Recapitulando…
UX research
- Entender a necessidade do usuário e construção de jornadas;
- Em paralelo, estudar o sistema e as regras de negócios aplicadas e ainda vigentes;
Estratégia
- Reunir a equipe e apresentar os resultados e, em conjunto, priorizar;
Operação
- Com os conhecimentos adquiridos, construir uma proposta de fluxo e wire;
- Validar com o usuário;
- Aplicar camada de UI e validar novamente 😉
Agora, depois de discutir cada pedacinho, bom ver os resultados, né?
Durante as pesquisas muitos problemas foram mapeados, e com ajuda do pessoal da tecnologia conseguimos propor novas formas de interação, mantendo as regras de negócio, mas deixando o fluxo de navegação mais claro e não escondendo o workspace de trabalho, outra questão que também trabalhamos foi o excesso de informações na tela. Trabalhamos em diversos outros pontos, mas esses foram os mais evidentes.
Sistema de hotelaria

ERP — Faturamento

Esse conteúdo foi bastante denso, mas gostaríamos de mostrar o processo que fica intangível para os usuários e como ele é relevante para a construção de uma proposta. Dica, nunca desenhe a interface para ela ser bonita, busque entender como ela funciona, para que serve, quem vai usar e acrescente essas variáveis durante seu processo, você vai enriquecer muito a sua entrega.
Pensando nisso, construimos um workshop voltado para o treinamento dessa parte do desenvolvimento do sistema. Se interessou, vem com a gente!
Curtiu? Deixe sua avaliação
É só um clique 😉
Média da classificação 5 / 5. Número de votos: 1
Nenhum voto até agora! Seja o primeiro a avaliar este post.



