<span data-metadata=""><span data-buffer="">Universidade corporativa UniEAG
Criação de uma área de treinamento à distância que visa melhorar o compartilhamento de informações nas empresas e o entendimento sobre os processos a serem seguidos.
- Cases de mercado - UniEAG

Desafio
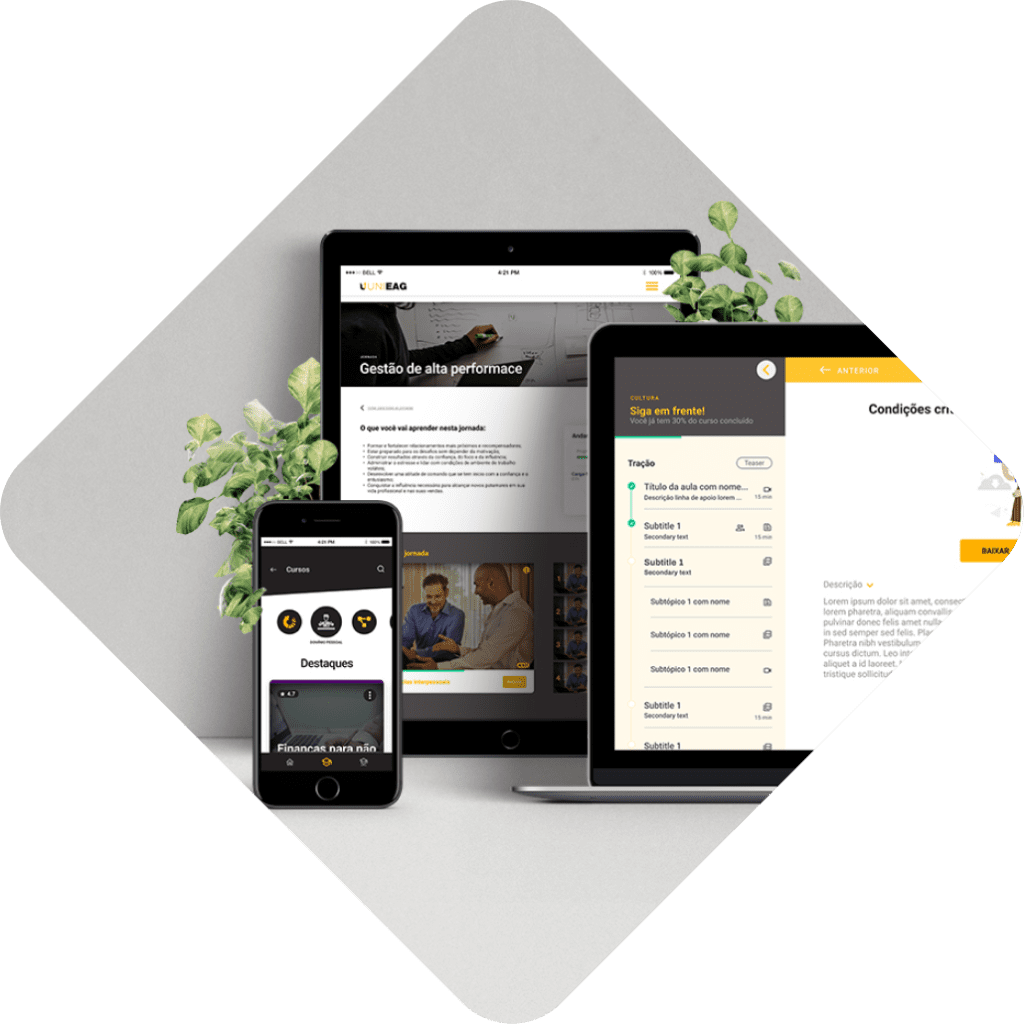
Construir uma plataforma de ensino à distância que fosse baseada na metodologia de aprendizagem aplicada pela EAG – Empresa Autogerenciável. Nesse projeto desenvolvemos uma plataforma web responsiva e um aplicativo que atendesse diferentes perfis, donos de empresa, gestores de conteúdos e super-admins. Além disso, também trabalhamos com a visualização estratégica dos dados da plataforma, ou seja, quantidade de alunos, aulas e horas-aulas consumidas pelos funcionários.
Tempo de trabalho: 9 meses | 180 horas


Contribuições
- Estratégia de UX
Construção de conhecimento
> Entrevistas com os usuários


- Arquitetura de informação
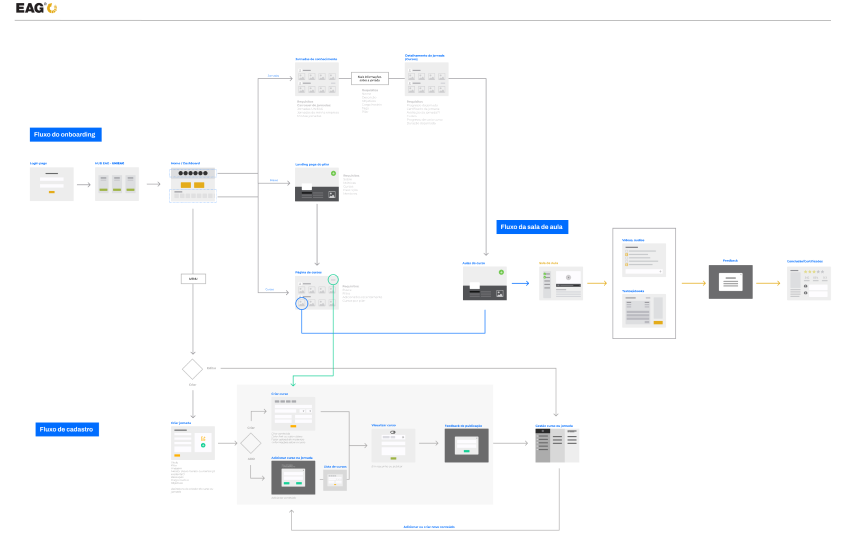
Fluxos do usuário
Com base na jornada, desenvolvemos o fluxo a qual este usuário deverá percorrer na plataforma. Esse processo nos ajuda a identificar pontos em que devemos reforçar a condução do usuário, feedbacks, conversão e retenção dos usuários. Além de aplicar as estratégias do negócio.
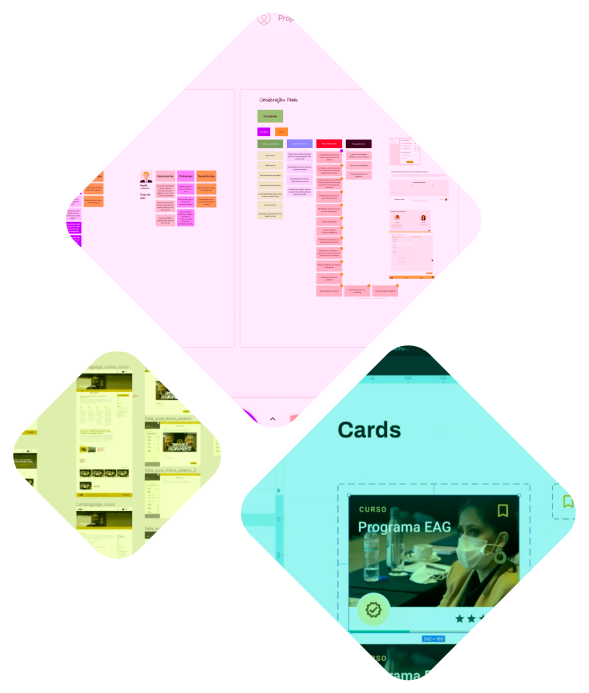
Wireframes
A partir do fluxo, desenvolvemos o esboço, ou wireframe, das telas da plataforma, pensando na arquitetura de informação e condução do usuário. Aqui estão apresentadas apenas 3 exemplos. Esse projeto foi extenso e bastante complexo, exigindo diversos esboços antes da prototipação em alta fidelidade. Se quiser conhecer mais, deixe seu contato que apresentamos nosso processo! 😉

Projetos de UX design pensados de acordo com os objetivos do seu negócio e adequados para cada realidade. Converse com nossos especialistas e descubra o que podemos fazer!
Vamos conversar sobre seu projeto!
- UI Design
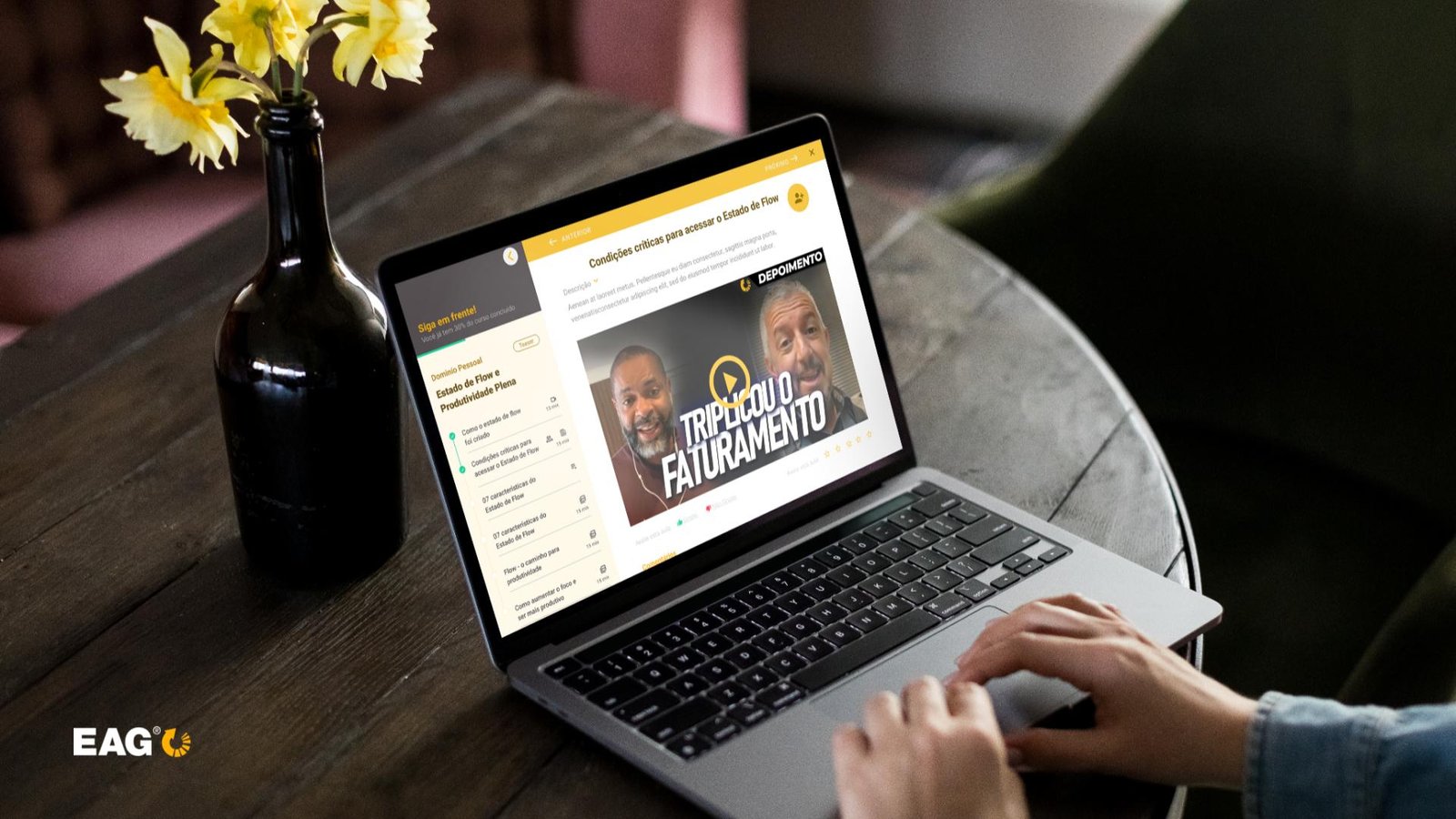
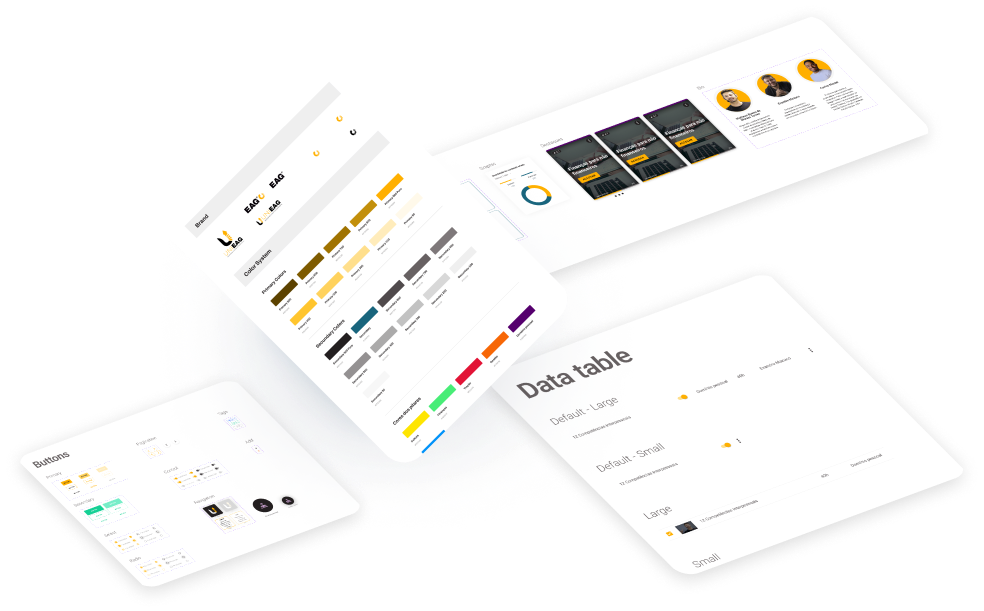
UI design e prototype system
Camada de UI e protótipo navegável criados com o objetivo de validar as funcionalidades antes de iniciar o desenvolvimento em tecnologia.
Componentes e guias de estilo
Os componentes são os resultados de um longo processo de criação e amadurecimento da ferramenta, com eles, temos a base da estrutura da plataforma, facilitando manutenções posteriores e criação de novas features.

Resultados
Parceria consolidada ao longo de anos oferecendo insights e propostas baseadas em pesquisas para soluções digitais. Impactando diretamente na redução de custos de desenvolvimento. O caminho da inovação está em entender como impactar positivamente os diferentes usuários envolvidos com o seu negócio e criar soluções digitais que façam sentido para eles. Invista no crescimento da sua empresa! Fale com nossos especialistas.
Quer saber mais?
