Gestão de contas hospitalares
Sistema que agrupa e prepara contas hospitalares para o envio a operadoras de saúde
- Cases de mercado - Making Tecnologia

Desafio
A empresa foi motivada pela descontinuação do Flash. O produto todo foi desenvolvido no antigo Flash da Adobe. Nesse cenário, a empresa precisava modernizar a linguagem do código e queria aproveitar para criar novas abordagens para os seus usuários.
Tempo de trabalho: 6 meses | 480 horas

Contribuições
- Estratégia de UX
Construção de conhecimento
Essa é uma fase de imersão projetual. Nesse momento, entendemos quais são as regras de negócios que são obrigatórios para que a proposta de valor da ferramenta seja viável no Mínimo Produto Viável (MVP). Para isso, utilizamos algumas ferramentas que nos permite imergir no contexto da área. Nesse projeto utilizamos entrevistas, jornadas e uma fase de benchmarketing em produtos similares.
> Entrevistas com os usuários


- Arquitetura de informação
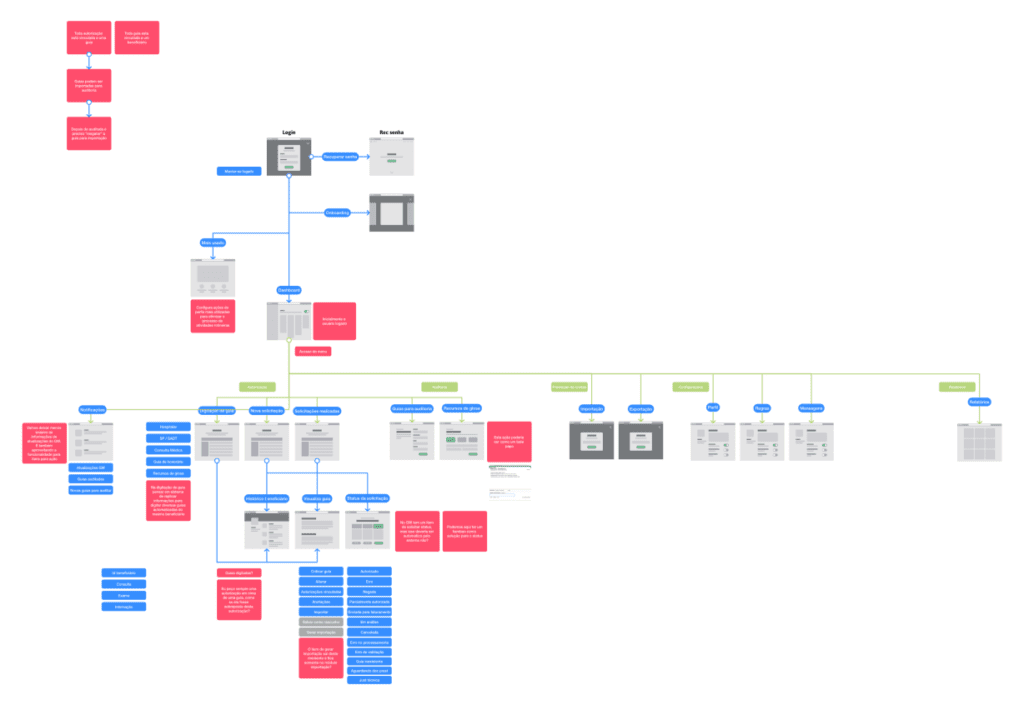
Fluxos do usuário
Com base na jornada, desenvolvemos o fluxo que este usuário deverá percorrer na plataforma. Esse processo nos ajuda a identificar pontos em que devemos reforçar a condução do usuário, feedbacks, conversão e retenção dos usuários. Além de aplicar as estratégias do negócio.
Ao lado você pode conferir um exemplo de fluxo. Para esse projeto desenhamos diversos caminhos e trajetos para o usuário.
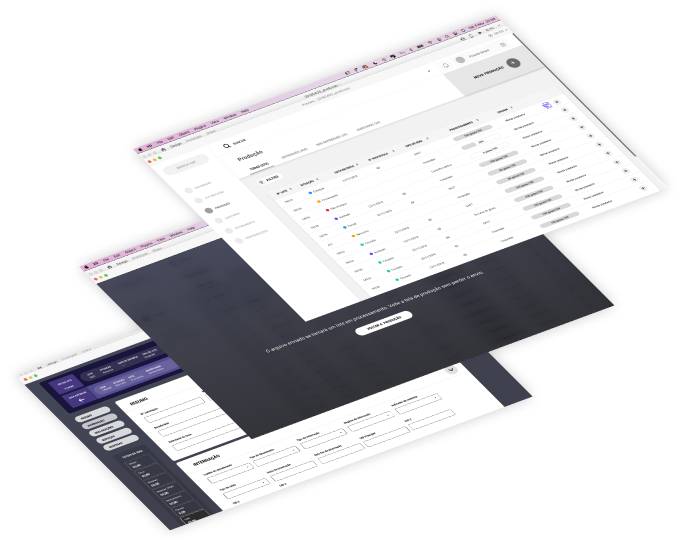
Wireframes
A partir do fluxo, desenvolvemos o esboço, ou wireframe, das telas da plataforma, pensando na arquitetura de informação e condução do usuário. Aqui estão apresentadas apenas 3 exemplos. Esse projeto foi extenso e bastante complexo, exigindo diversos esboços antes da prototipação em alta fidelidade. Se quiser conhecer mais, deixe seu contato que apresentamos nosso processo! 😉

Quer modernizar seu sistema e construir jornadas que façam sentido aos seus usuários? Nós podemos te ajudar! Fale com nossos especialistas. 😉
Vamos conversar sobre seu projeto!
- UI Design
UI design e prototype system
Camada de UI e protótipo navegável criados com o objetivo de validar as funcionalidades antes de iniciar o desenvolvimento em tecnologia.
Componentes e guias de estilo
Os componentes são os resultados de um longo processo de criação e amadurecimento da ferramenta, com eles, temos a base da estrutura da plataforma, facilitando manutenções posteriores e criação de novas features.

Resultados
MVP lançado em 4 meses com validação da equipe técnica e pelos usuários do sistema. Atualmente, o produto já evoluiu e possui novas funcionalidades.
